Headless vs DXP: Race to Usability
By: Derek Barka | 1/17/25
I’m fresh off the Boye & Co CMS Kickoff 2025 which always includes insightful conversations around content management best practices. In a group of content management experts, you inevitably get into friendly, philosophical conversations around structured content vs page builders and headless CMS vs traditional Digital Experience Platforms (DXP).
The latter is quickly becoming a moot point as traditional DXPs quickly add headless APIs and try and become more componentized while many headless platforms are adding page builder type functionality. This “Race to the middle” was first coined by Deane Barker to describe the race to a common set of features to appease the content managers who just need the platform to help them do their jobs.
At the CMS 2025 Kickoff, Nicole France from Contentful referred to this idea as the “Race to Usability” and that resonated with me, because that’s exactly what content management users are screaming for. We need powerful tools that can do all the things, but at the end of the day, they need to be usable by marketing and content teams to get their jobs done.
At the core of the traditional vs headless debate, we still have structured content which is integral to the usability of any content management system.
Erin Presseau, SilverTech Marketing VP, recently did a great blog post on the benefits of structured content so I don’t need to rehash them all, but a few key points are:
Omnichannel Delivery and Reusability: Structured content enables centralized storage and seamless distribution across multiple channels, ensuring consistency in messaging and reusability.
Improved SEO Performance: Structured content allows precise control over SEO elements like markup and metadata, making it easier to implement keyword strategies.
Faster Time-to-Market: By reducing redundancy and streamlining workflows, structured content accelerates content production and adapts quickly to changes.
Personalization at Scale: The modular nature of structured content enables businesses to deliver tailored experiences based on user behavior and preferences.
Structured content or “content types” as they are sometimes referred to, is by far the easiest and cleanest way to manage content within a content management system. The rise of headless content management systems really exemplifies the preference for working with structured content. However, at the end of the day, Marketers just want to get their job done and the page builders found in DXPs give them the flexibility and comfort to quickly create new pages and spin up campaign landing pages as needed. For this reason, pure headless platforms don’t always satisfy Marketer’s needs.
DXPs have long supported both structured content and page builder functionality for this reason. Unfortunately, it has traditionally been a confusing and disjointed experience. For example, the DXP implementation may have content types for Hero Banners, Calls-to-action, Products, FAQs, Employee Bios, and Testimonials. The end user could then create a page using templates and widgets and pull the desired content items onto the page allowing reuse across the site. The downside to this has been that there are common situations where a marketer is creating a new page in the CMS and goes to reference a piece of content that doesn’t yet exist. Now they must leave the page, go create the content type, and then go back to the page and add the content type to the page. If this happens a few times, a simple page creation task that should have taken a few minutes may have taken an hour.
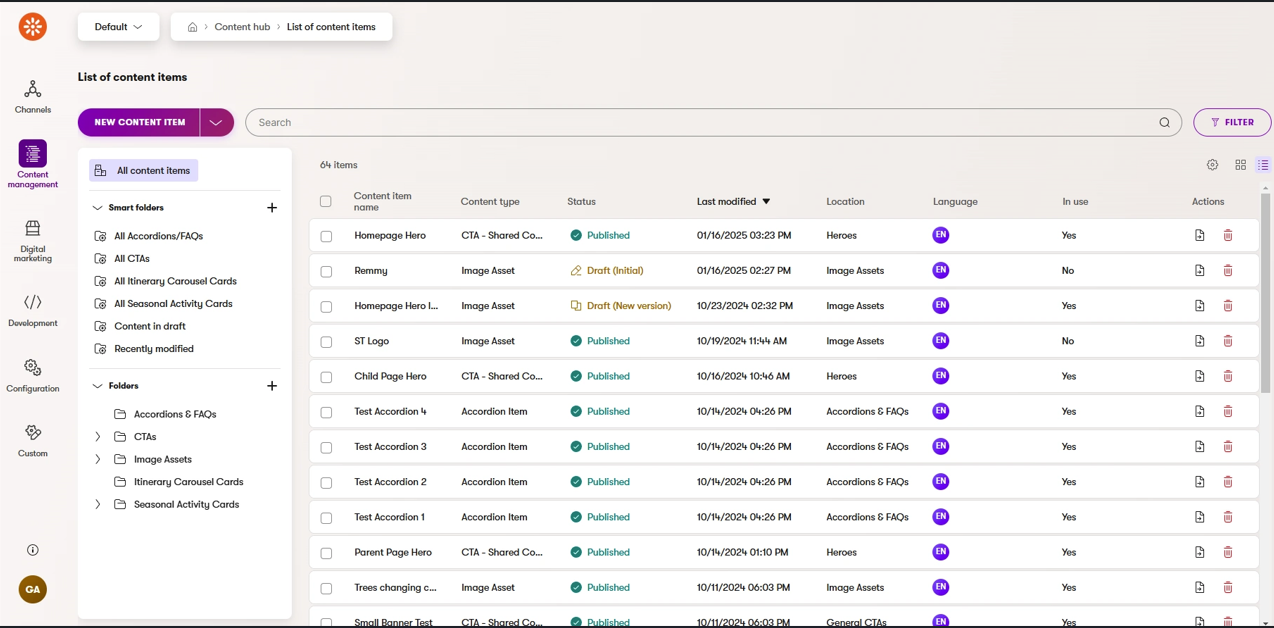
One of the things I really like about Xperience By Kentico (XbyK) is they have purposely created a separation of structured content in “The Content Hub” from the channels the content will be used in – i.e. the website, landing pages, email campaigns, etc.
Xperience by Kentico Content Hub
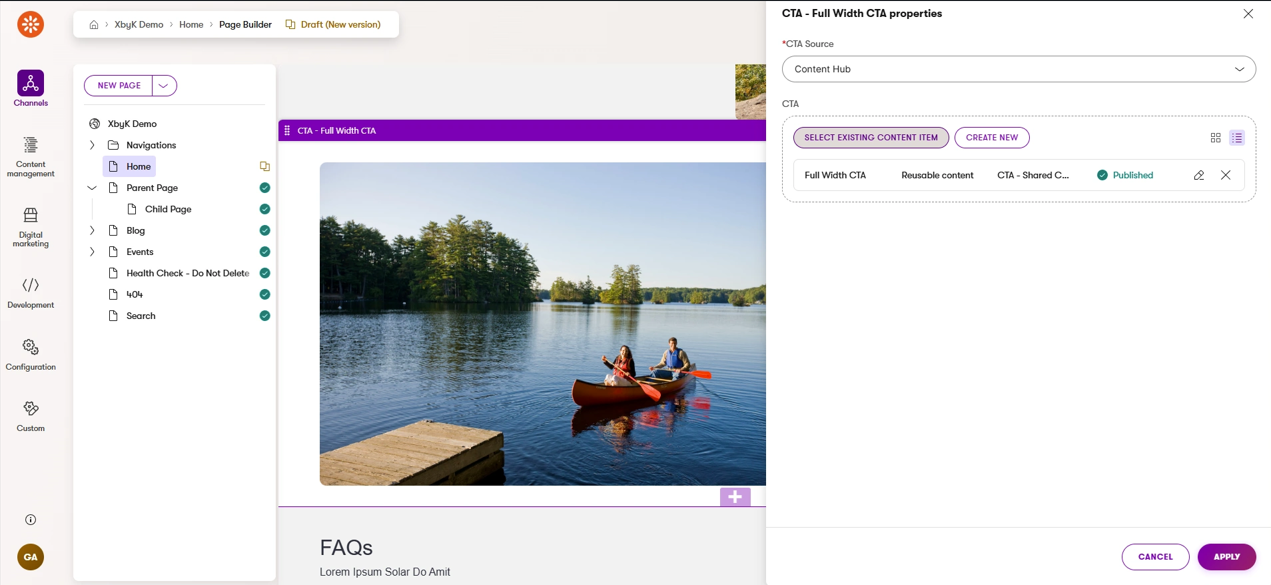
 As you can see from the example above, Kentico has made it very easy to work with the X by K Content Hub content from the channels as well. In the example below, a content editor using the Page Builder can put a new CTA widget on the page and then easily browse the content hub for the CTA content Item they want to use to populate that CTA. That one content item can be used across many pages on the website and even other channels like email.
As you can see from the example above, Kentico has made it very easy to work with the X by K Content Hub content from the channels as well. In the example below, a content editor using the Page Builder can put a new CTA widget on the page and then easily browse the content hub for the CTA content Item they want to use to populate that CTA. That one content item can be used across many pages on the website and even other channels like email.
Selecting a content item in page editing on Xperience by Kentico

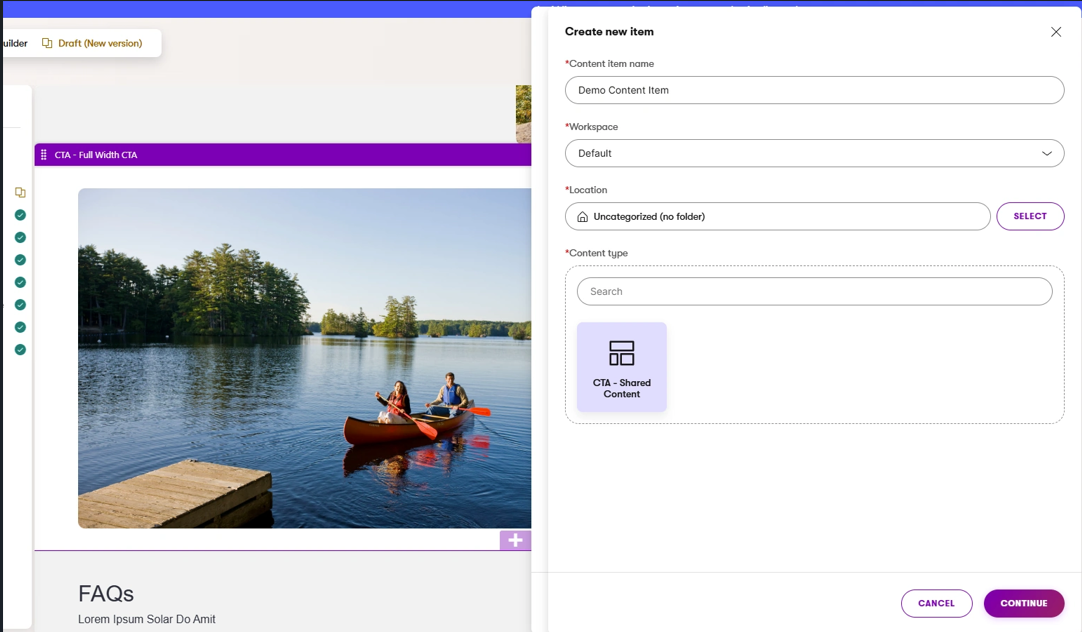
It's also convenient that if the content needed isn't created yet, the content editor doesn't need to leave the page editing experience to add it. As you can see from the example below, editors can create a new Content Hub item right from the page editor. This makes page editing using shared content in a central content repository easy and intuitive. Structured content is what helps to make this content easily portable and shareable.
Creating a new content item in page editor - X by K

XbyK is a great example of hybrid headless CMS platform combining the benefits of structured content with APIs and an easy to use page builder experience. This combo is a huge step forward in the “Race to Usability”.

