Community West Bank
Services we provide:
- Discovery
- Strategy
- UX/UI design
- Website development
- Xperience by Kentico implementation
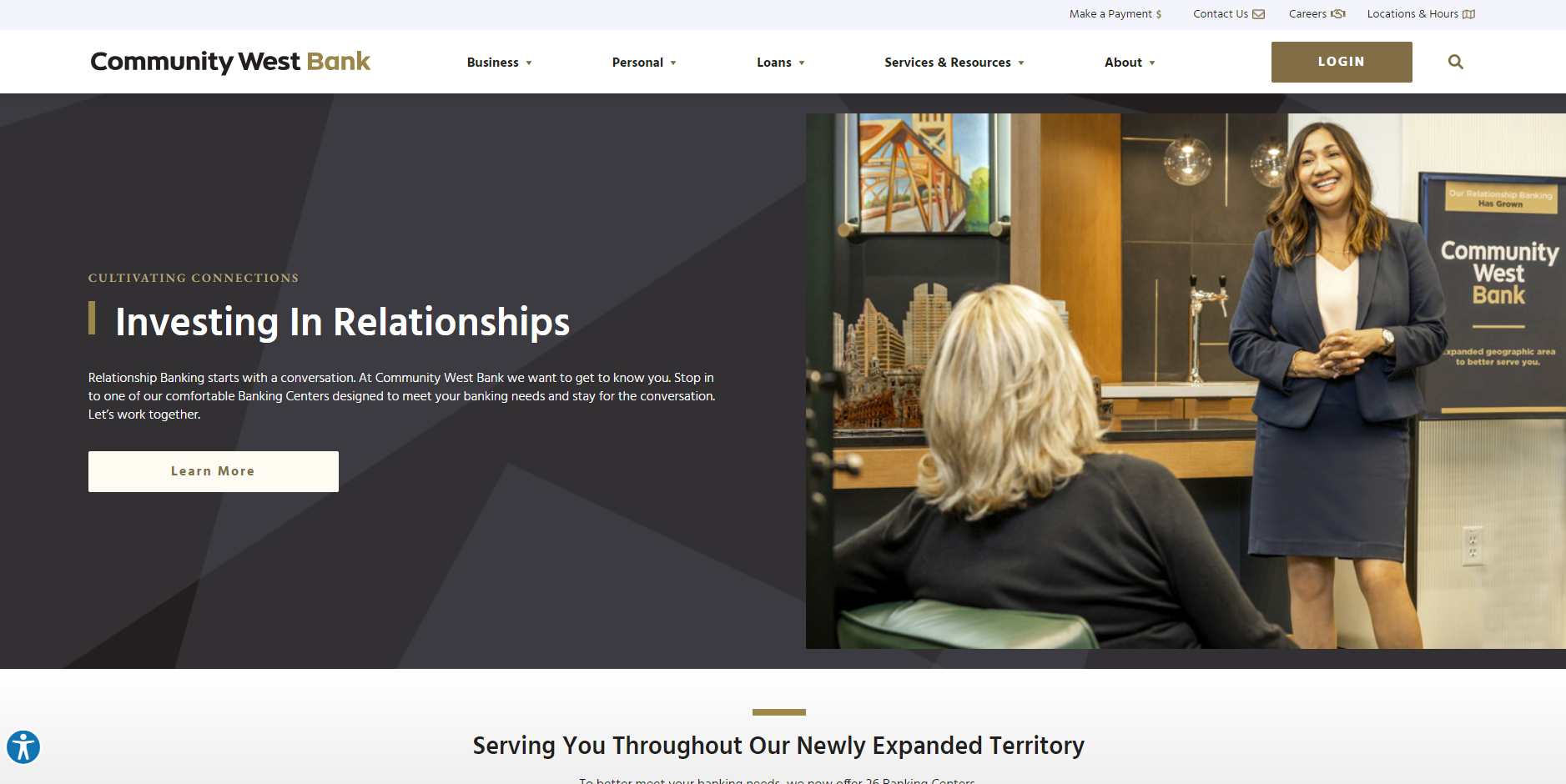
About Community West Bank
CWB is a large community bank in southern California with over 20+ locations and a track record of financial strength, security and stability gained over its 44 years in business. CWB has set itself apart from other banks by its people, dedication to client advocacy, exemplary "relationship banking," strong community support and a mission to exceed expectations. With a passion for providing customized solutions, the merger drove the decision to revamp their digital services to better serve their customers.
The Process
In an era where digital presence is critical to financial institutions and mergers are frequent, the successful merger of Community West Bank (CWB) and Central Valley Bank (CVB) depended on a robust and well-executed digital strategy, critical to providing a seamless user experience for customers and employees. SilverTech, leveraging its expertise in Xperience by Kentico website development, customized a digital solution that unified the brands of these two banks into one cohesive user-friendly digital experience in just 4 months from start to launch.
The Challenges
The merger of CWB and CVB presented unique challenges, particularly in integrating two distinct digital landscapes into a single cohesive website. The biggest challenges included:
- Differing Content Strategies: CWB's site was optimized for SEO with a rich content library, while CVB's site focused more on detailed product pages. Balancing these different content approaches was crucial.
- Short Timeline: The project needed to be completed with a demanding timeline, delivering a high-quality, functional website, from planning to launch in less than four months.
- Outdated Technology: The old CWB site suffered from poor mobile optimization, slow speeds, outdated information, and a lack of interactive features. This hindered customer engagement and usability.
Goals for New Site
SilverTech identified four main goals for CWB's new website with the main goal of unifying the brands. The merger of the two banks presented a unique opportunity to take advantage of the best from both brands.
Solution and Implementation
Based on the insight gained, SilverTech devised a comprehensive strategy roadmap to address the challenges and deliver a seamless digital experience for the bank merger. It was SilverTech's recommendation that Kentico's newest hybrid CMS platform Xperience by Kentico would be the best solution for the new website. Xperience with robust features and functionality allowed SilverTech to create an exceptional digital user experience efficiently for CWB.
The Key components of the solution include:
- Unified Content Strategy: SilverTech developed a content migration plan that combined the SEO-rich content from CWB with the detailed product information from CVB. This approach ensured that the new site would benefit from both banks' strengths while avoiding duplication and inconsistencies.
- Modern Design and Functionality: The new website was built with Xperience by Kentico, featuring a modern, responsive design to enhance user experience across all devices. Key features included:
- Enhanced Interactivity: Interactive elements and engaging content to improve customer interaction and retention
- Improved CTAs: Clear, strategically placed CTAs to guide users through the site effectively
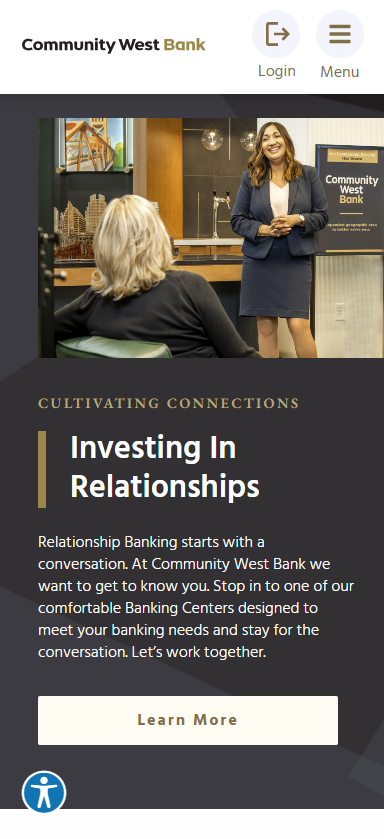
- Technical Upgrades: Faster loading speeds, improved reliability, and mobile optimization to ensure a smooth user experience
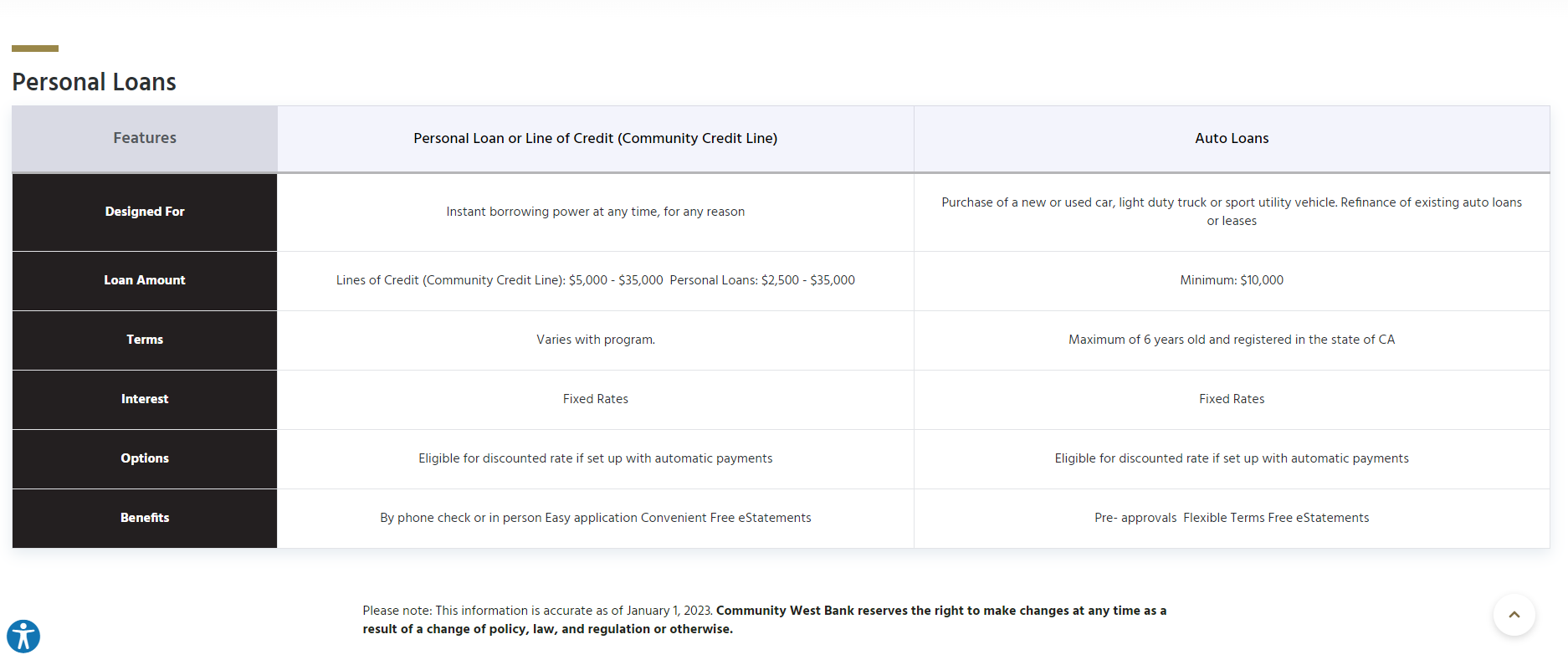
- New Functionalities: Inclusion of essential tools like product comparison tools, branch locator and more
- Accelerated Development Timeline: Despite the tight timeline, SilverTech employed agile development practices to ensure timely delivery without compromising quality. The team worked in sprints to continuously test and refine the site, leading up to a successful launch within the four-month timeframe.
HIGHLIGHTS
The Big 3 of Website Development
By: Emma Harris | 10/5/21
The three major components of building a website
For those of us who didn’t study computer science or take a coding class, a website going from a mere idea to being accessible on your phone is mystifying. It is now impossible to operate any kind of consumer-facing business without incorporating some sort of online option. Since digital is the new standard of operating business, it will be beneficial to know the basics of a website so that your organization can make the most of its digital experience.
To be clear, there are many components that go into building a website. However, for those that are new to learning about the trade, there are three major components to understand: front-end development, back-end development, and hosting.
Here’s how they all work together so you can Google “how to know if you have a foot fungus” and find a WebMD article within seconds.
Development
First things first: coding
There are two types of development required for building a website. First, it is important to understand what the “development” part means... code. Code is the programming languages that use commands and variables and such to tell the computers to do something. At its bare bones, each website is just a list of code or instructions, that tells it to do simple things like have a red background or more complex things like go to the database and get all TVs that are larger than 50 inches and between $500 and $700. The people that type in the instructions, or code, are developers.
Front-end development
To dictate the visual part of the website, you’d use front-end development. Front-end developers create code like HTML, CSS, and JavaScript to determine the website’s interactivity and also how colors, images, and text appear. They are the ones that make creative ideas generated by the UI/UX design teams come to life. Additionally, they are responsible for incorporating ADA compliance within the visual elements and making sure your site is structured to get all the SEO-goodness you can. In short, front-end developers make the website look the way you want it to look and interact the way you need it to while being accessible to google and accessibility devices like screen-readers.
Back-end development
Don't worry, this has nothing to do with squats. Back-end development covers the unseen elements of the website. These developers make sure your website functions by building the code that connects the website and data and any other services it needs to talk to. This could be a database, a search provider, or a payment service to process credit cards. If you need an upgrade in security or want to add some eCommerce functionality, back-end development can help with that. So, back-end development is responsible for your website running by creating the code that communicates the actions taken by users on your site, to the server, and back.
Hosting
Finally, web hosting is how your website becomes accessible to other people on the internet via the world wide web. This is accomplished through a web host, or a company that provides the technology needed for a website to be viewed on the internet. Hosts accomplish this through servers (think the “cloud”). All websites live on servers. When an individual types in your website’s domain into their computer, it’s the server that connects your website to their browser. There are many options for web hosting services depending on need. SilverTech specialized in AWS and Azure. To ensure companies don’t have the same website URL and that their domains are secure, each website must register with a server and be approved to be able to be viewable on the web.
When dealing with traffic, scalability, domain names, and URLs, it’s the hosting services that handles all this.
In summary, front-end development presents the website how you want it to look. Back-end development makes sure your website works and hosting services make sure your website shows up when people type in your URL. We hope you enjoyed this CliffsNotes version of website development.
It is important to note that we have left out some parts of the web-building process. Making a customer-centered website with an enhanced digital experience requires strategy in addition to the “big three.” To build future-proofed website, you’d enlist strategists to help you create a digital roadmap, include testing of users of your website, and use UI/UX designers to decide the layout based on these findings.
Ready to build a new website or have questions about how you can improve your current site? Contact us to schedule to talk through our pain points or schedule an audit to see how we can help.
Categories:
Web Development