TEXANS CREDIT UNION
Services we provide:
- Discovery
- UX experience & engagement
- UI design
- Website development
- Hosting & managed services
- KuberaDX on Sitefinity CMS
About Texans Credit Union
Texans Credit Union, based in Richardson, Texas, provides a full suite of financial products and services to over 120,000 members. The credit union serves members in eleven branches and via its busiest branch, its website. The credit union manages over $2 billion in assets and strives for complete member satisfaction.
The Challenge
Texans Credit Union recognized the need to upgrade its digital presence to better serve its members. Partnering with SilverTech to revamp their digital experience, they aimed to address pain points such as inefficient functionality and confusing site navigation. Learn about their goals for the new site and the solution implemented to create a seamless modern, intuitive online experience.
The Solution
After careful consideration of multiple Content Mangement platforms, Texans chose SilverTech’s KuberaDX SaaS (Software as a Service) solution for their new website. KuberaDX allowed Texans to leverage a fully branded, intuitive content management system that was pre-configured and customized to their members’ needs. KuberaDX is a turn-key website platform, built on the Progress Sitefinity Digital Experience Platform, that is easy to use, built specifically for financial institutions, is scalable and future-proofed. Texans saved time and money by using Kubera’s OOTB fully customizable interface, while giving its members a modern digital experience. Built on an enterprise-level .NET platform, the new website can evolve with technology and market expectations.
Features of the New Site:
- Alerts Module
- FAQ Module
- Membership Online Forms
- Financial Education Center
- Product Comparison Cards and Tables
- Branch Locator Module
- Team Member Module
- Rates Module & Rates Tables
- Icon Callouts
- Drag and Drop Editing
- More
RESULTS
How Teams Can Overcome Website Migration Challenges with Sanity
By: Ian Chouinard | 10/25/24

The websites of today's enterprises are large and complex and it's not uncommon to have thousands of pieces of content between unstructured pages and structured content. This creates challenges for marketing and technical teams wanting to move from an existing or legacy solution to a more modern headless CMS solution. Luckily, Sanity is a modern CMS solution that is architected to focus on content, configuration, and APIs which makes large website migration projects easier. By leveraging Sanity's architecture, API, and proper planning, we can effectively plan a large-scale website migration onto Sanity and scale content automation while optimizing our content for Sanity's best practices.
In this article, we will talk about strategies for planning and executing a migration through content modeling, document configuration, and leveraging Sanity's API-first architecture.
Creating a Content Model for Mapping Existing Website Content to Sanity Documents
Proper planning is key to a successful migration project. While Sanity's focus on structured content has many benefits, many systems are built with unstructured content or page builder-style systems. Because of this, we must catalog our content and model that content into structured concepts that work with Sanity's best practices such as the following structures:
- Documents: A schema to represent a piece of content
- Objects: A custom type used to represent a non-simple piece of data
- Relationships: A relationship between documents
As we catalog the content of the site, we want to think about how that content can fit within the above concepts. Let's take a typical website for a credit union as an example. Let's think about the type of content that we find:
- Rates
- Products
- Services
- Locations
- Team Members
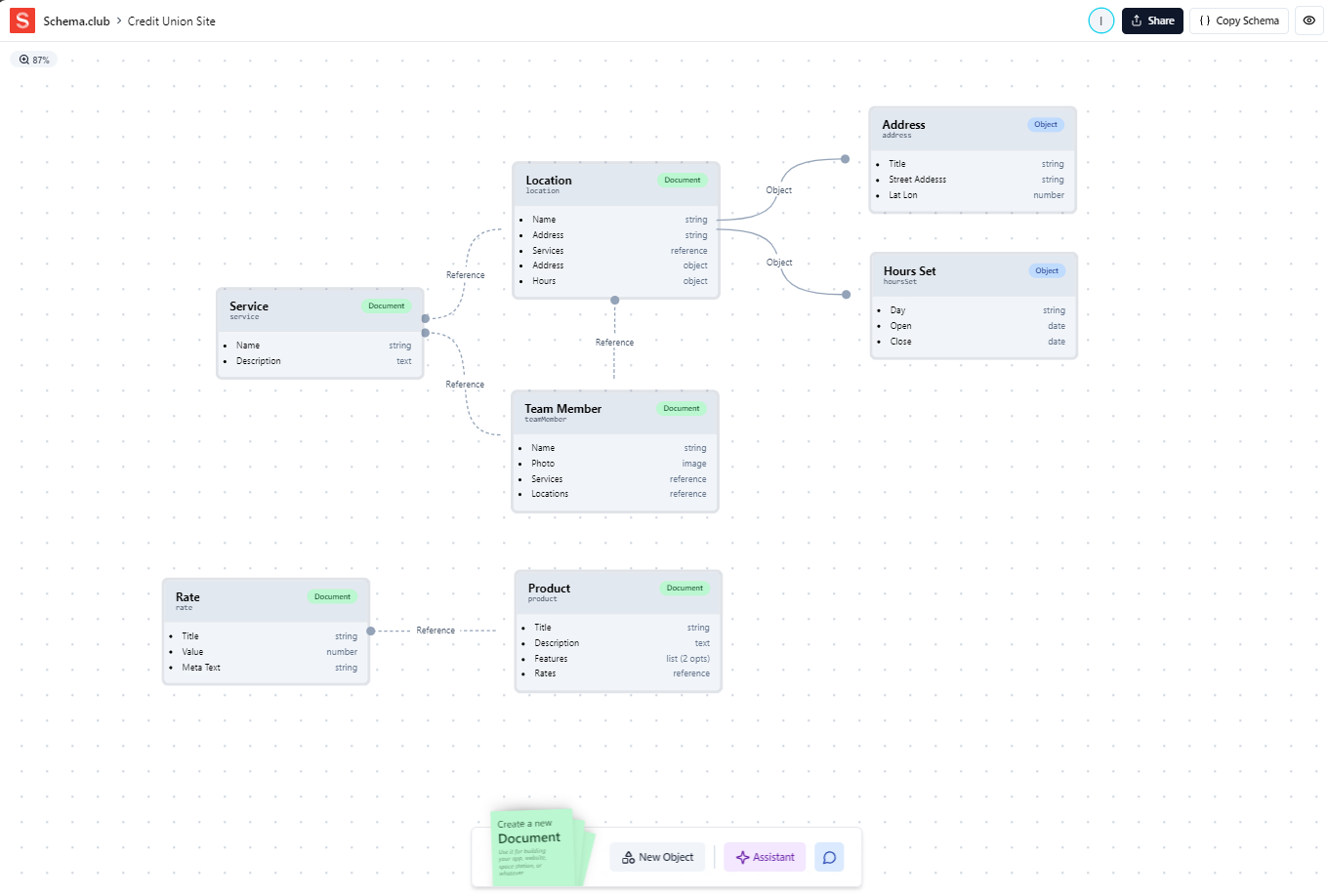
We can use a content model visualization tool such as Sanity's Schema.club to help us model our content. Here is what our content model could look like:

The above content model outlines various pieces of content we find on the site and models it in a way that works with Sanity's structure. This can be expanded on for the rest of the website's marketing content, widget-based objects for things such as hero banners, SEO metadata, categorization, etc. Contact us to learn about content modeling and plan your website migration.
Development, Sanity Studio Configuration, and Content Migration
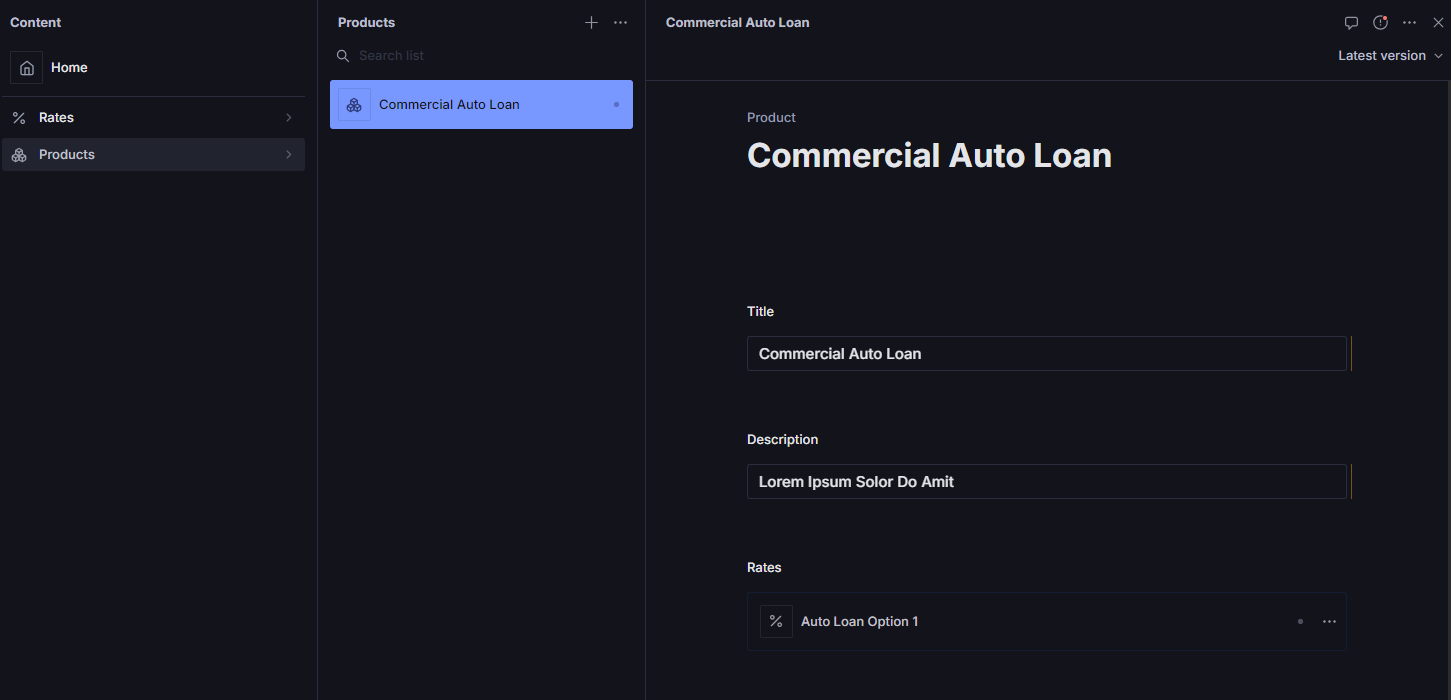
Now that we have modeled the content from our website, the development team is then ready to configure and develop the document schemas and editing workflows within Sanity. This step enables Sanity Content Lake to record and store the data and also provides a friendly user interface for marketers and content admins to maintain the website's content.

The document editing experience within Sanity Studio can be customized to suit the needs of the content and the team that needs to manage the content. Custom validation rules, customized fields, groupings for fields, and more can be implemented.
From here, we have the content building blocks required for the development team to build out the website with any number of front-end technologies and to develop content migration automation.
This is all possible due to Sanity's API-first architecture. Sanity as a platform does not restrict us on the technology that we integrate with and offers APIs we can leverage for the website to query our documents from the Sanity content lake, and other APIs for pushing and managing data within Sanity's content lake that we can leverage for migrating content.
Because Sanity's focus on structured content gives us dependable schemas for creating content within Sanity's content lake, we were able to carefully plan to migrate our content to Sanity by creating a content model with Schema.club. From there, Sanity's API-first architecture allows us to be technology-agnostic when developing automation to pull content from another platform or data source. Whether we need to use a web scraper, read data from a database, or pull data from an API, we know that we will be able to format the data and push that data into Sanity's content lake using its APIs. This all makes automating content migrations a process that can scale and be cost and time-effective compared to manual migration efforts.
To wrap up, Sanity’s API-first architecture and emphasis on structured content significantly streamline website migration projects. By focusing on these aspects, Sanity not only simplifies the migration process but also enhances content management and scalability. This approach ensures that your content is well-organized, easily accessible, and ready for future growth, making Sanity an ideal choice for modernizing your website infrastructure.

7e9097c0-0b04-449b-bc4a-d957ab8dceb2.png?sfvrsn=1bc3ecbb_1)
.png?sfvrsn=e2031e56_1)
.png?sfvrsn=d6680646_1)
9182c499-d87f-490f-bd72-7148d9dc6fad.png?sfvrsn=5c51d2f8_1)