ADVIA CREDIT UNION
Services we provide:
- Discovery
- Digital Strategy
- Content Analysis
- Custom Integrations
- UX/UI Design
- Website Development
- Hosting
- Support
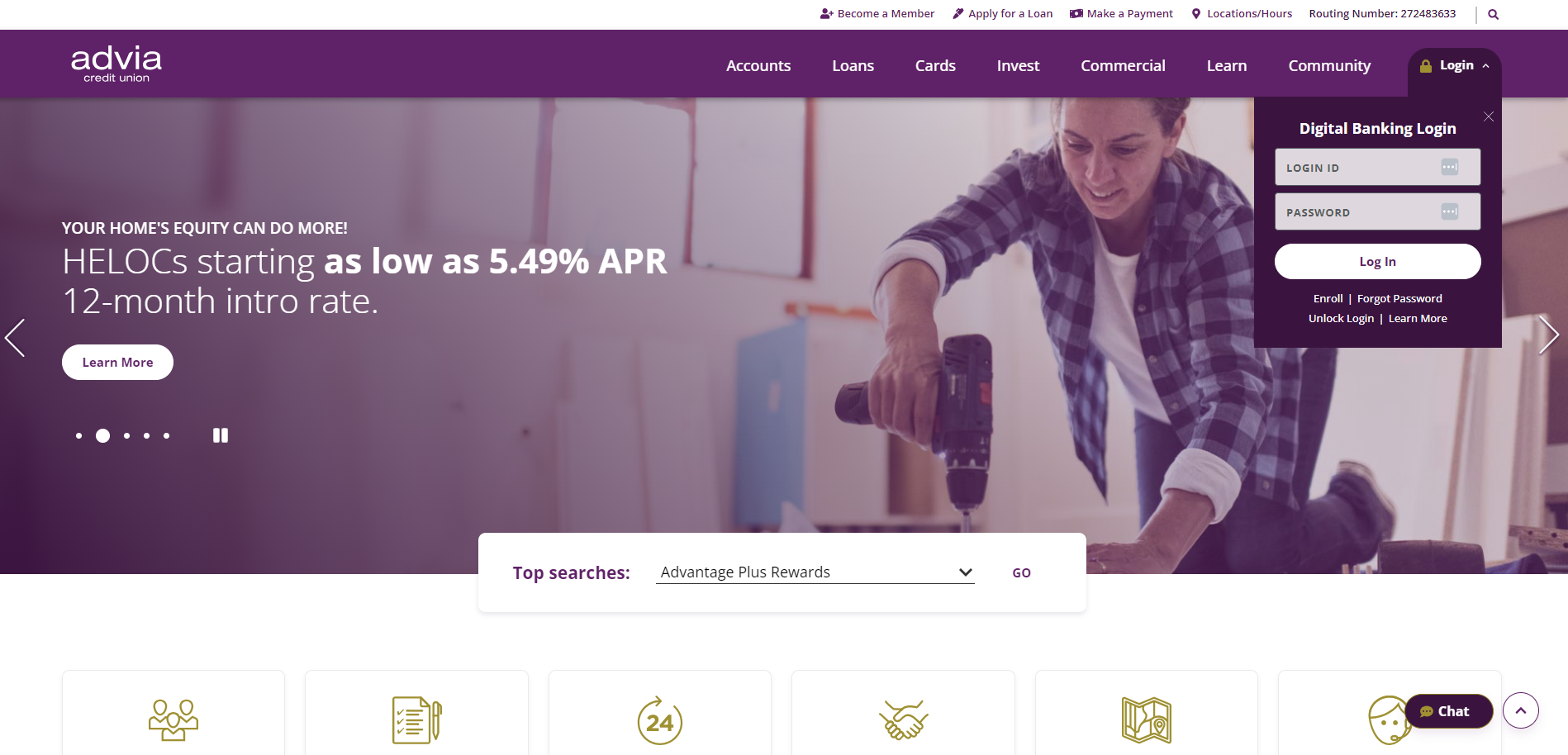
About Advia Credit Union
Advia Credit Union has a mission to provide financial advantages to its members by providing advice, advocating for members, and offering advantages other financial institutions don’t. This is accomplished through innovative financial solutions and a new, scalable website. For this new site, Advia sought to proactively provide the quickest and easiest digital solution for members to get the best user experience. Advia is not like other financial institutions; this is illustrated in Advia’s commitment to serving the ever-changing financial needs of its members. One of its core values is to drive progress by engaging in a spirit of innovation and developing new digital service tools for its members. This led to an innovative website redesign to give members easy access to information digitally.
The Challenge
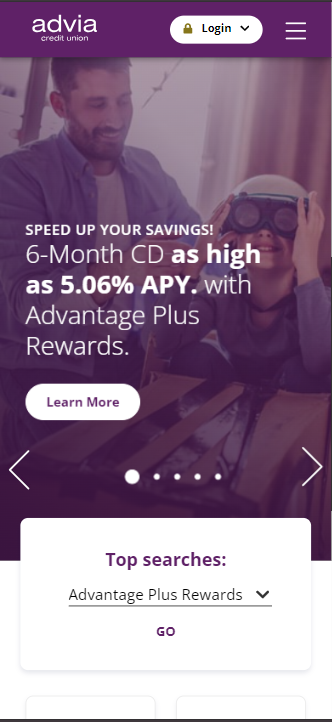
The old website was not intuitive, and the overall digital experience lacked. The lending areas of the old site for both mortgages and auto loans were not producing results. With increased in mobile traffic, the site needed an improved mobile user experience. A major challenge facing Advia’s business team was the organization and content hierarchy of the old site. The content was repetitive and text-heavy, and members were confused about where to find the information they sought. Other obstacles included Advia’s team being unable to easily update the content and structure of the pages on the old website.
Goals for the New Site:
- Improved navigation layout
- Measurable enhancements
- Increase time spent on the website
- Meets brand standards with redesign
- Increase overall visitors engagement
- Increase content management efficiency
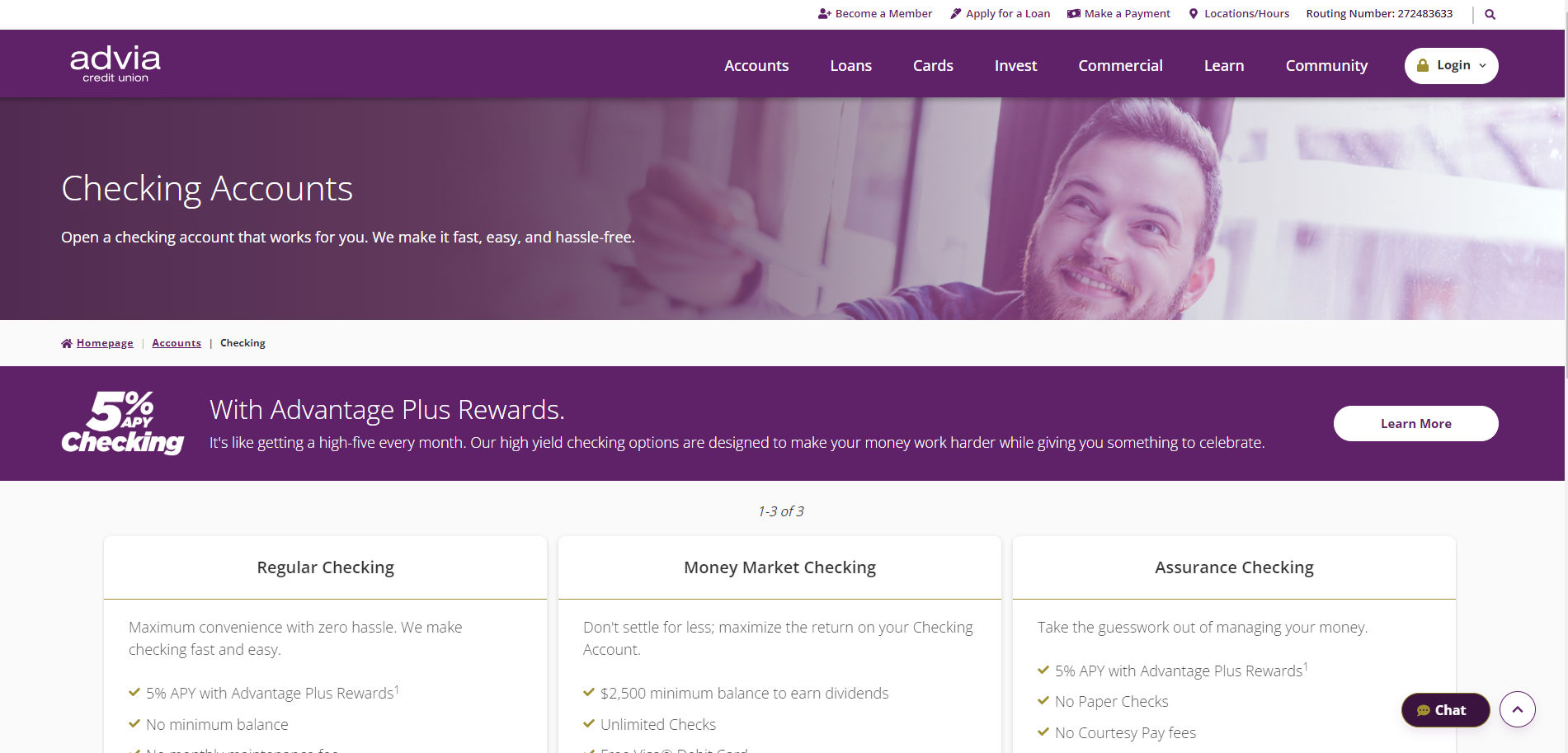
Advia wanted to create a “one-stop” resource center to educate members on digital banking—including forms, links, documents, and video tutorials. Two goals for the new Advia Credit Union website were simplifying content and allowing self-service for members. Advia did not want to reinvent the wheel in terms of UI but wanted to deliver a better digital experience to its members and potential new members. The new website provides a clean and clear navigation experience to eliminate clutter and confusion.
The Right Platform
SilverTech reviewed several CMS/DX platforms with Advia. Progress Sitefinity was the chosen platform, giving Advia a fully optimized digital experience. Using the page templates on the Sitefinity platform allows Advia to accomplish the goals for the new site by enhancing the design and layout of the website with ease. The new website improves the user experience with the use of properly placed navigation buttons and call to actions (CTAs) clearly directing users through the content on the page to the sub-pages. Advia’s site has an engaging navigation and advanced filter functionality allowing users to get to the content they are looking for with ease. Additionally, the Advia content team can seamlessly update and create pages within the Sitefinity CMS, keeping the website current and relevant.
RESULTS
How Teams Can Overcome Website Migration Challenges with Sanity
By: Ian Chouinard | 10/25/24

The websites of today's enterprises are large and complex and it's not uncommon to have thousands of pieces of content between unstructured pages and structured content. This creates challenges for marketing and technical teams wanting to move from an existing or legacy solution to a more modern headless CMS solution. Luckily, Sanity is a modern CMS solution that is architected to focus on content, configuration, and APIs which makes large website migration projects easier. By leveraging Sanity's architecture, API, and proper planning, we can effectively plan a large-scale website migration onto Sanity and scale content automation while optimizing our content for Sanity's best practices.
In this article, we will talk about strategies for planning and executing a migration through content modeling, document configuration, and leveraging Sanity's API-first architecture.
Creating a Content Model for Mapping Existing Website Content to Sanity Documents
Proper planning is key to a successful migration project. While Sanity's focus on structured content has many benefits, many systems are built with unstructured content or page builder-style systems. Because of this, we must catalog our content and model that content into structured concepts that work with Sanity's best practices such as the following structures:
- Documents: A schema to represent a piece of content
- Objects: A custom type used to represent a non-simple piece of data
- Relationships: A relationship between documents
As we catalog the content of the site, we want to think about how that content can fit within the above concepts. Let's take a typical website for a credit union as an example. Let's think about the type of content that we find:
- Rates
- Products
- Services
- Locations
- Team Members
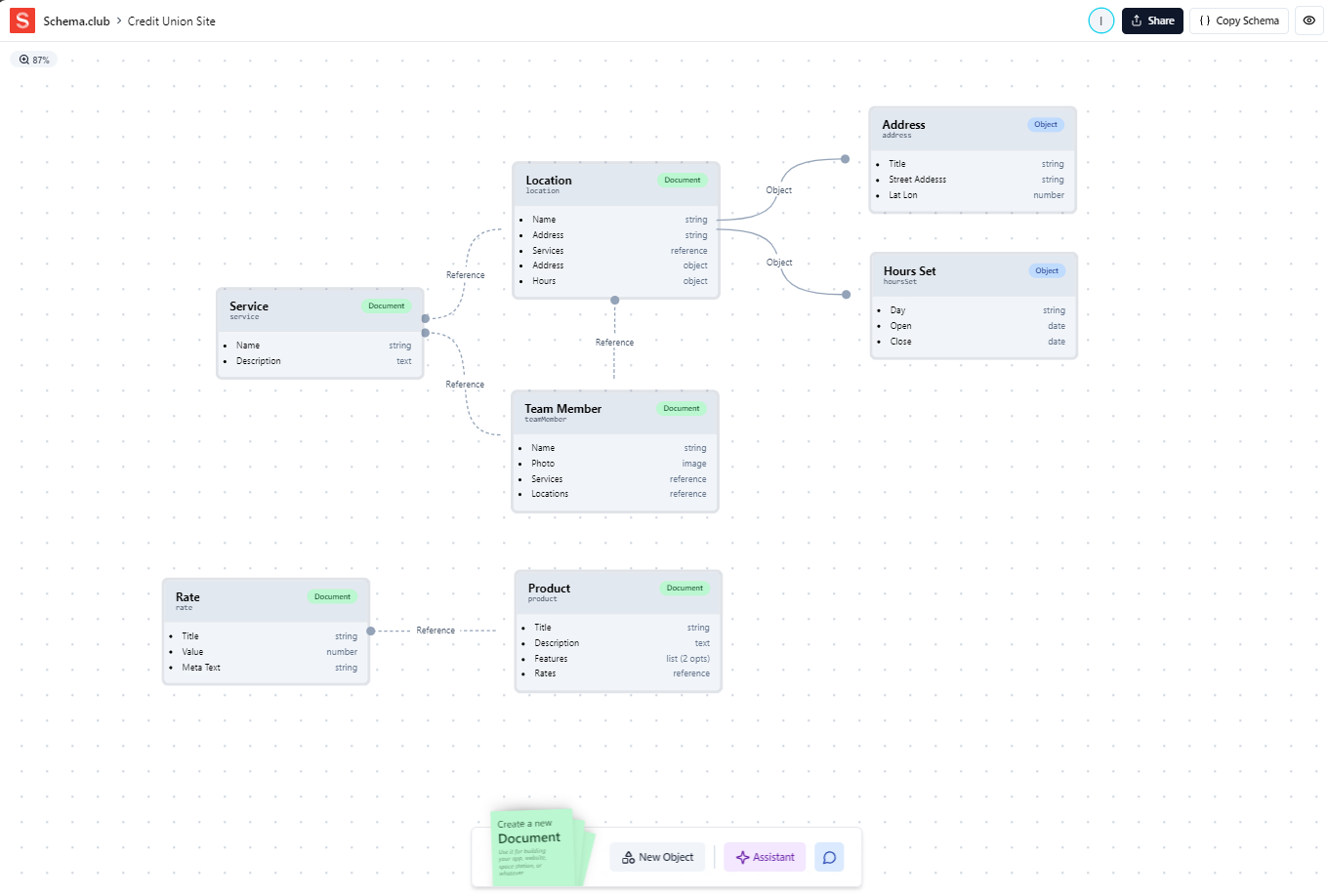
We can use a content model visualization tool such as Sanity's Schema.club to help us model our content. Here is what our content model could look like:

The above content model outlines various pieces of content we find on the site and models it in a way that works with Sanity's structure. This can be expanded on for the rest of the website's marketing content, widget-based objects for things such as hero banners, SEO metadata, categorization, etc. Contact us to learn about content modeling and plan your website migration.
Development, Sanity Studio Configuration, and Content Migration
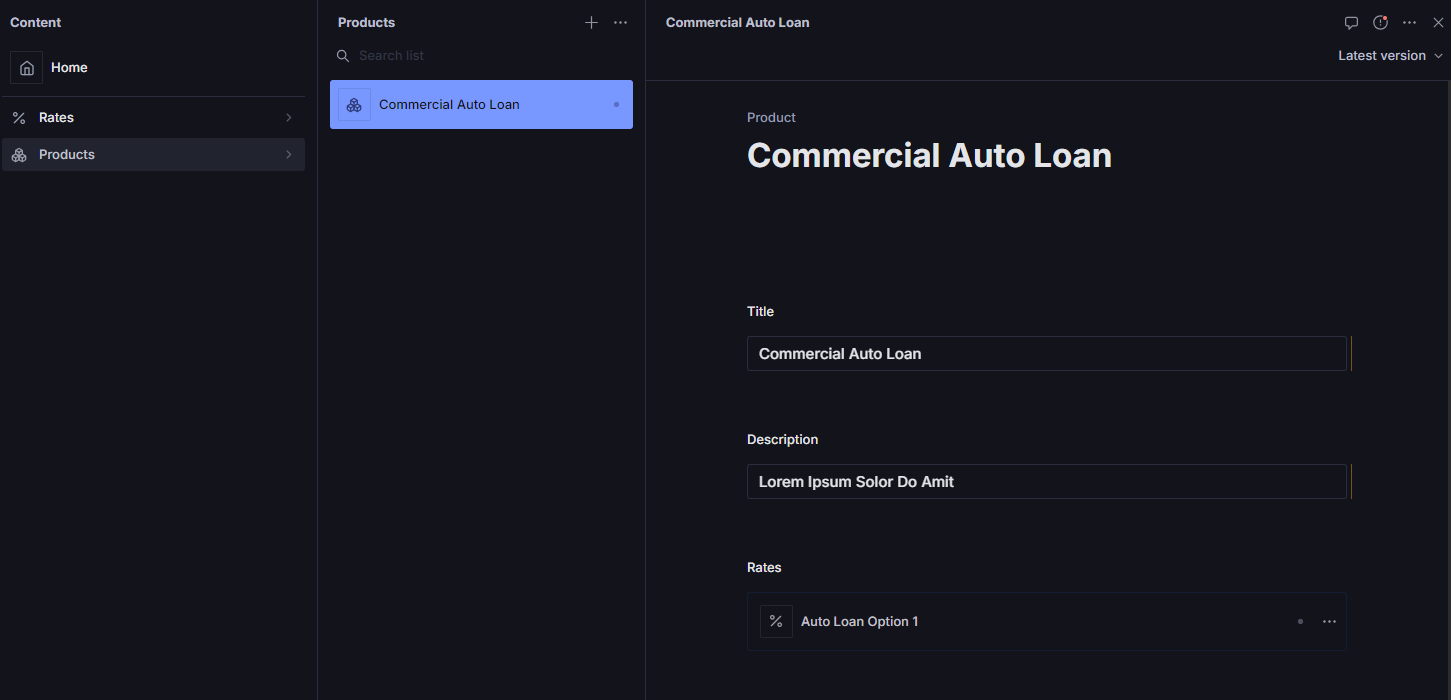
Now that we have modeled the content from our website, the development team is then ready to configure and develop the document schemas and editing workflows within Sanity. This step enables Sanity Content Lake to record and store the data and also provides a friendly user interface for marketers and content admins to maintain the website's content.

The document editing experience within Sanity Studio can be customized to suit the needs of the content and the team that needs to manage the content. Custom validation rules, customized fields, groupings for fields, and more can be implemented.
From here, we have the content building blocks required for the development team to build out the website with any number of front-end technologies and to develop content migration automation.
This is all possible due to Sanity's API-first architecture. Sanity as a platform does not restrict us on the technology that we integrate with and offers APIs we can leverage for the website to query our documents from the Sanity content lake, and other APIs for pushing and managing data within Sanity's content lake that we can leverage for migrating content.
Because Sanity's focus on structured content gives us dependable schemas for creating content within Sanity's content lake, we were able to carefully plan to migrate our content to Sanity by creating a content model with Schema.club. From there, Sanity's API-first architecture allows us to be technology-agnostic when developing automation to pull content from another platform or data source. Whether we need to use a web scraper, read data from a database, or pull data from an API, we know that we will be able to format the data and push that data into Sanity's content lake using its APIs. This all makes automating content migrations a process that can scale and be cost and time-effective compared to manual migration efforts.
To wrap up, Sanity’s API-first architecture and emphasis on structured content significantly streamline website migration projects. By focusing on these aspects, Sanity not only simplifies the migration process but also enhances content management and scalability. This approach ensures that your content is well-organized, easily accessible, and ready for future growth, making Sanity an ideal choice for modernizing your website infrastructure.