Community West Bank
Services we provide:
- Discovery
- Strategy
- UX/UI design
- Website development
- Xperience by Kentico implementation
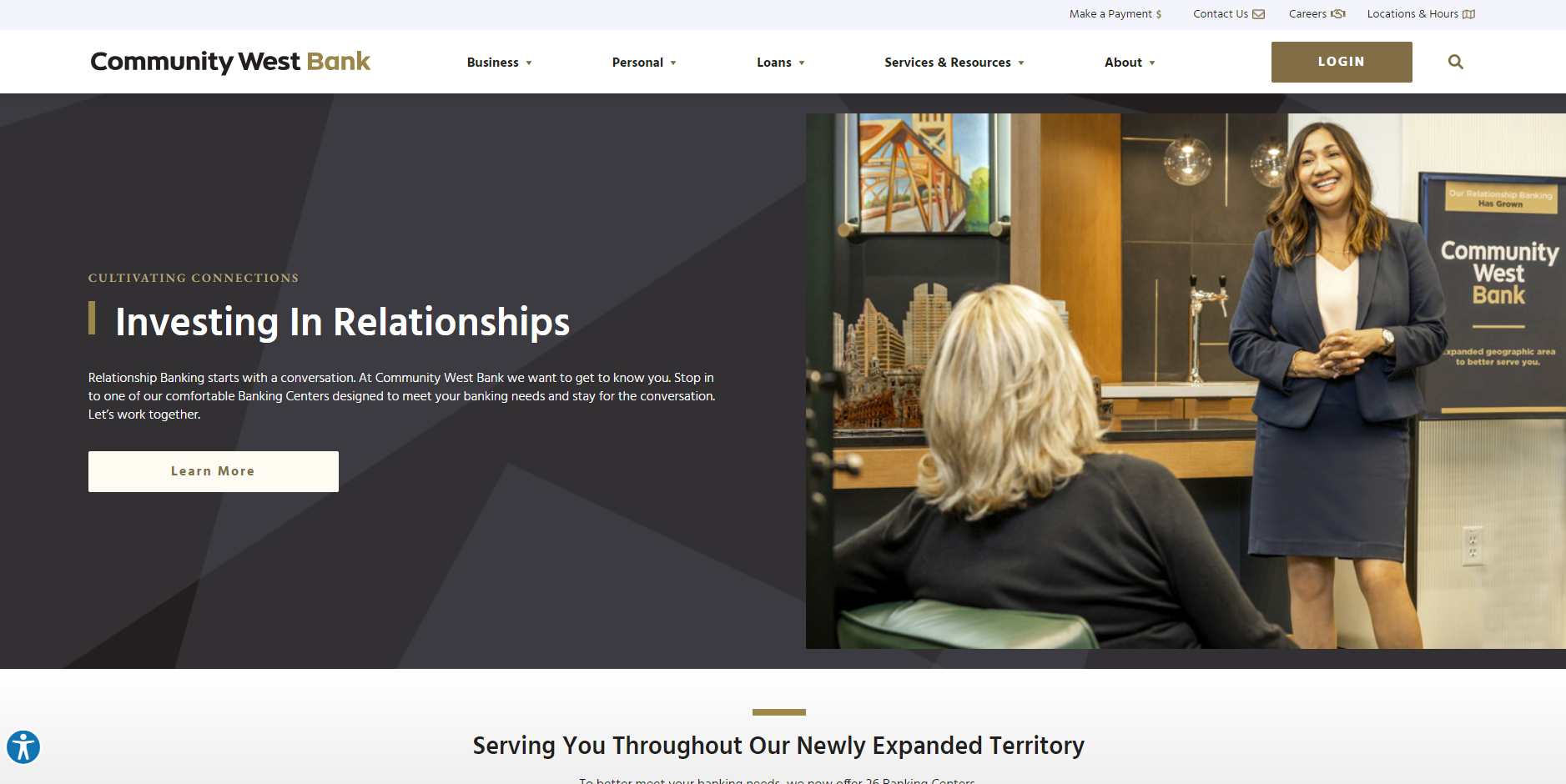
About Community West Bank
CWB is a large community bank in southern California with over 20+ locations and a track record of financial strength, security and stability gained over its 44 years in business. CWB has set itself apart from other banks by its people, dedication to client advocacy, exemplary "relationship banking," strong community support and a mission to exceed expectations. With a passion for providing customized solutions, the merger drove the decision to revamp their digital services to better serve their customers.
The Process
In an era where digital presence is critical to financial institutions and mergers are frequent, the successful merger of Community West Bank (CWB) and Central Valley Bank (CVB) depended on a robust and well-executed digital strategy, critical to providing a seamless user experience for customers and employees. SilverTech, leveraging its expertise in Xperience by Kentico website development, customized a digital solution that unified the brands of these two banks into one cohesive user-friendly digital experience in just 4 months from start to launch.
The Challenges
The merger of CWB and CVB presented unique challenges, particularly in integrating two distinct digital landscapes into a single cohesive website. The biggest challenges included:
- Differing Content Strategies: CWB's site was optimized for SEO with a rich content library, while CVB's site focused more on detailed product pages. Balancing these different content approaches was crucial.
- Short Timeline: The project needed to be completed with a demanding timeline, delivering a high-quality, functional website, from planning to launch in less than four months.
- Outdated Technology: The old CWB site suffered from poor mobile optimization, slow speeds, outdated information, and a lack of interactive features. This hindered customer engagement and usability.
Goals for New Site
SilverTech identified four main goals for CWB's new website with the main goal of unifying the brands. The merger of the two banks presented a unique opportunity to take advantage of the best from both brands.
Solution and Implementation
Based on the insight gained, SilverTech devised a comprehensive strategy roadmap to address the challenges and deliver a seamless digital experience for the bank merger. It was SilverTech's recommendation that Kentico's newest hybrid CMS platform Xperience by Kentico would be the best solution for the new website. Xperience with robust features and functionality allowed SilverTech to create an exceptional digital user experience efficiently for CWB.
The Key components of the solution include:
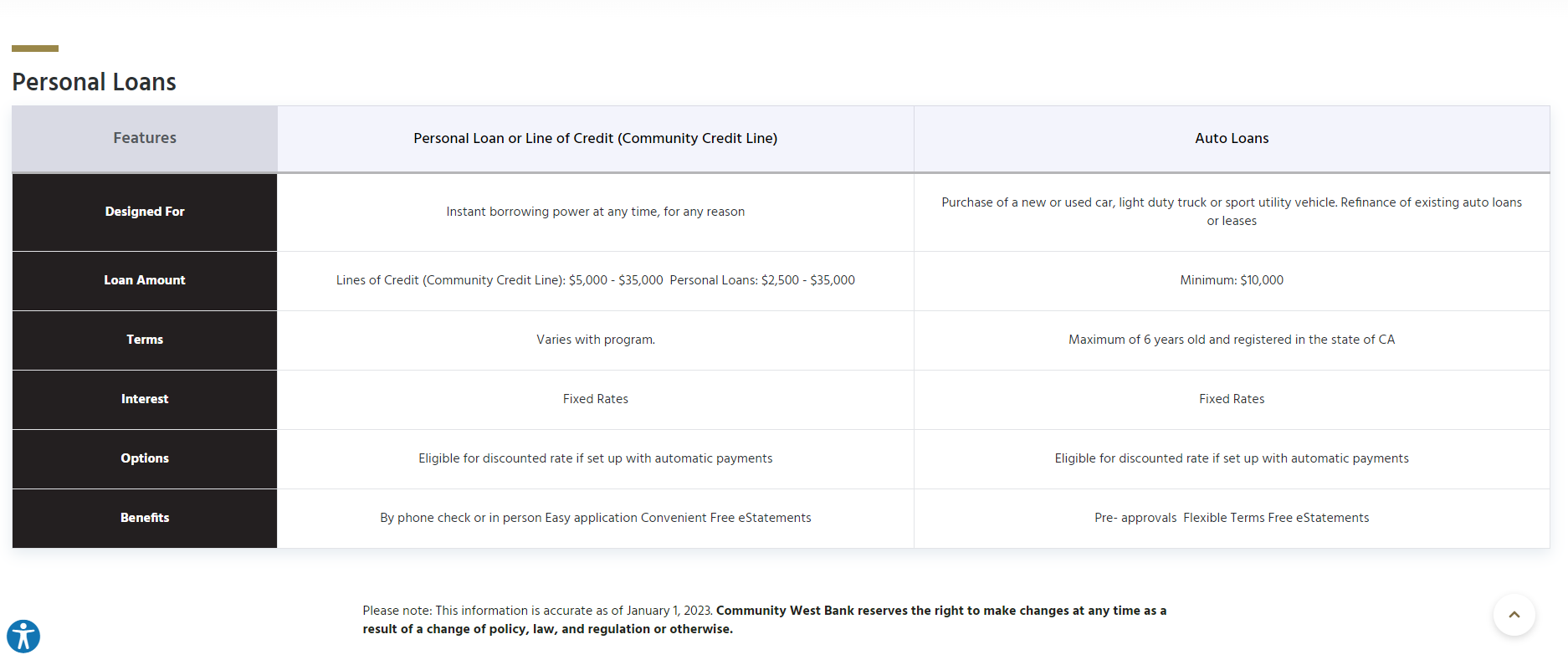
- Unified Content Strategy: SilverTech developed a content migration plan that combined the SEO-rich content from CWB with the detailed product information from CVB. This approach ensured that the new site would benefit from both banks' strengths while avoiding duplication and inconsistencies.
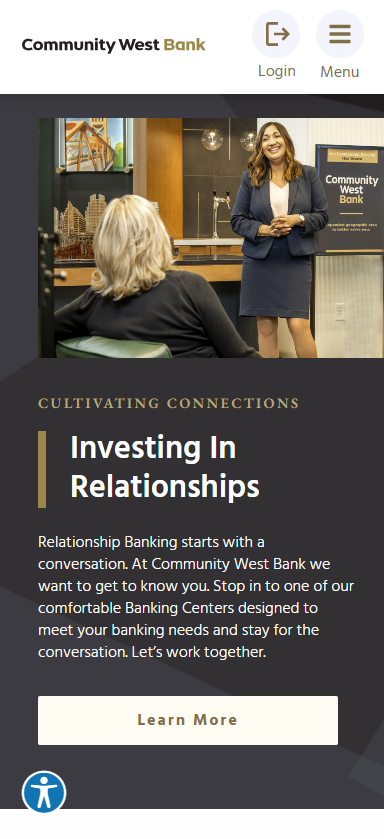
- Modern Design and Functionality: The new website was built with Xperience by Kentico, featuring a modern, responsive design to enhance user experience across all devices. Key features included:
- Enhanced Interactivity: Interactive elements and engaging content to improve customer interaction and retention
- Improved CTAs: Clear, strategically placed CTAs to guide users through the site effectively
- Technical Upgrades: Faster loading speeds, improved reliability, and mobile optimization to ensure a smooth user experience
- New Functionalities: Inclusion of essential tools like product comparison tools, branch locator and more
- Accelerated Development Timeline: Despite the tight timeline, SilverTech employed agile development practices to ensure timely delivery without compromising quality. The team worked in sprints to continuously test and refine the site, leading up to a successful launch within the four-month timeframe.
HIGHLIGHTS
How Teams Can Overcome Website Migration Challenges with Sanity
By: Ian Chouinard | 10/25/24

The websites of today's enterprises are large and complex and it's not uncommon to have thousands of pieces of content between unstructured pages and structured content. This creates challenges for marketing and technical teams wanting to move from an existing or legacy solution to a more modern headless CMS solution. Luckily, Sanity is a modern CMS solution that is architected to focus on content, configuration, and APIs which makes large website migration projects easier. By leveraging Sanity's architecture, API, and proper planning, we can effectively plan a large-scale website migration onto Sanity and scale content automation while optimizing our content for Sanity's best practices.
In this article, we will talk about strategies for planning and executing a migration through content modeling, document configuration, and leveraging Sanity's API-first architecture.
Creating a Content Model for Mapping Existing Website Content to Sanity Documents
Proper planning is key to a successful migration project. While Sanity's focus on structured content has many benefits, many systems are built with unstructured content or page builder-style systems. Because of this, we must catalog our content and model that content into structured concepts that work with Sanity's best practices such as the following structures:
- Documents: A schema to represent a piece of content
- Objects: A custom type used to represent a non-simple piece of data
- Relationships: A relationship between documents
As we catalog the content of the site, we want to think about how that content can fit within the above concepts. Let's take a typical website for a credit union as an example. Let's think about the type of content that we find:
- Rates
- Products
- Services
- Locations
- Team Members
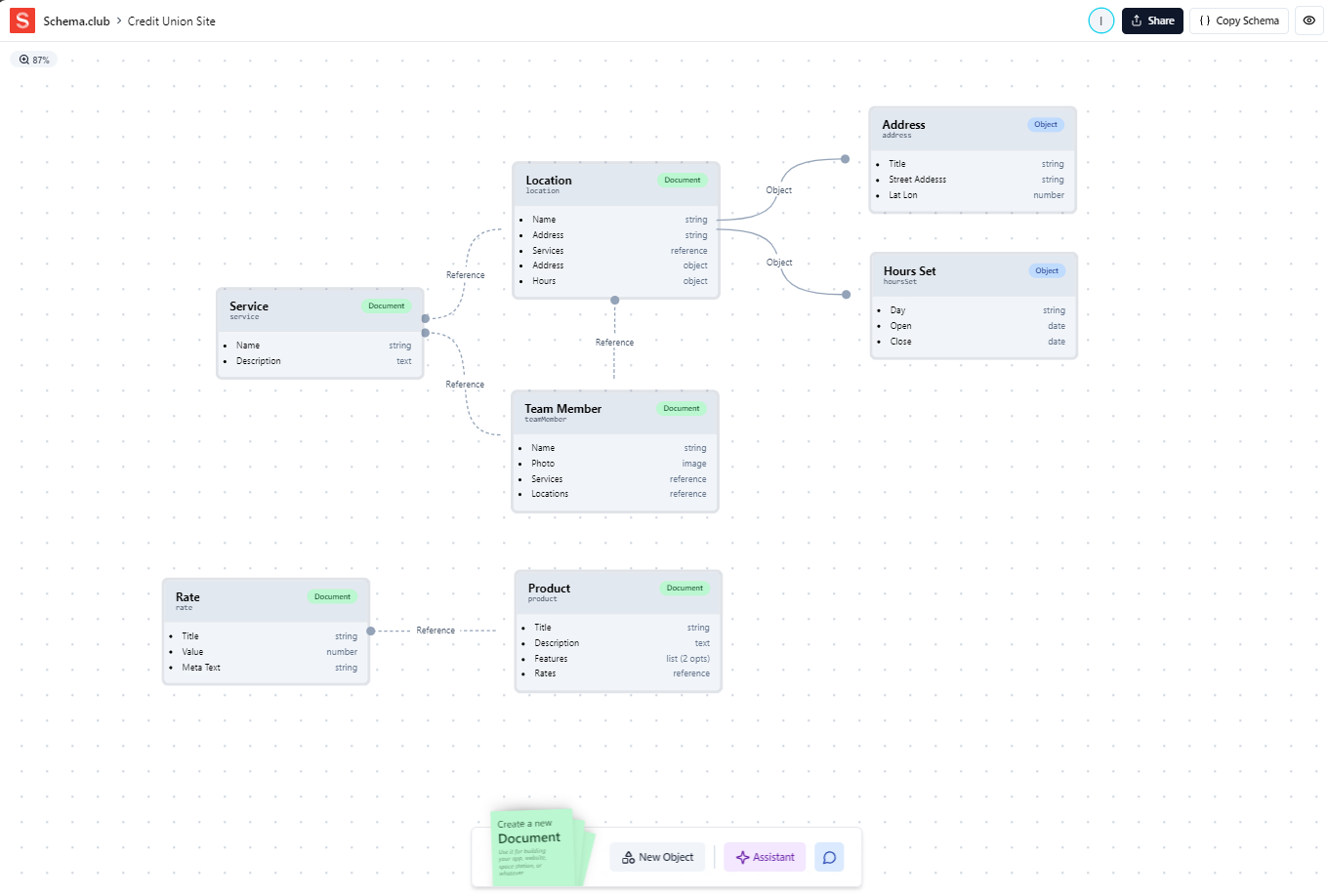
We can use a content model visualization tool such as Sanity's Schema.club to help us model our content. Here is what our content model could look like:

The above content model outlines various pieces of content we find on the site and models it in a way that works with Sanity's structure. This can be expanded on for the rest of the website's marketing content, widget-based objects for things such as hero banners, SEO metadata, categorization, etc. Contact us to learn about content modeling and plan your website migration.
Development, Sanity Studio Configuration, and Content Migration
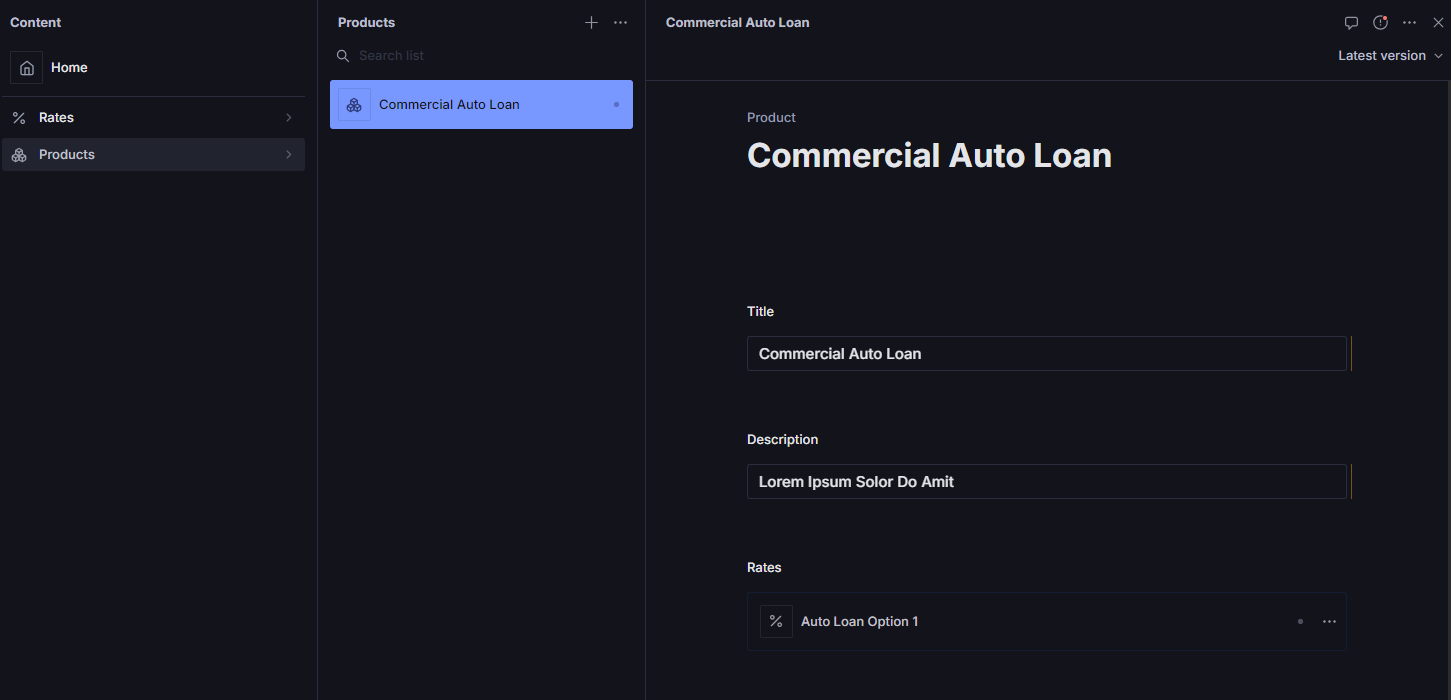
Now that we have modeled the content from our website, the development team is then ready to configure and develop the document schemas and editing workflows within Sanity. This step enables Sanity Content Lake to record and store the data and also provides a friendly user interface for marketers and content admins to maintain the website's content.

The document editing experience within Sanity Studio can be customized to suit the needs of the content and the team that needs to manage the content. Custom validation rules, customized fields, groupings for fields, and more can be implemented.
From here, we have the content building blocks required for the development team to build out the website with any number of front-end technologies and to develop content migration automation.
This is all possible due to Sanity's API-first architecture. Sanity as a platform does not restrict us on the technology that we integrate with and offers APIs we can leverage for the website to query our documents from the Sanity content lake, and other APIs for pushing and managing data within Sanity's content lake that we can leverage for migrating content.
Because Sanity's focus on structured content gives us dependable schemas for creating content within Sanity's content lake, we were able to carefully plan to migrate our content to Sanity by creating a content model with Schema.club. From there, Sanity's API-first architecture allows us to be technology-agnostic when developing automation to pull content from another platform or data source. Whether we need to use a web scraper, read data from a database, or pull data from an API, we know that we will be able to format the data and push that data into Sanity's content lake using its APIs. This all makes automating content migrations a process that can scale and be cost and time-effective compared to manual migration efforts.
To wrap up, Sanity’s API-first architecture and emphasis on structured content significantly streamline website migration projects. By focusing on these aspects, Sanity not only simplifies the migration process but also enhances content management and scalability. This approach ensures that your content is well-organized, easily accessible, and ready for future growth, making Sanity an ideal choice for modernizing your website infrastructure.