Community West Bank
Services we provide:
- Discovery
- Strategy
- UX/UI design
- Website development
- Xperience by Kentico implementation
About Community West Bank
CWB is a large community bank in southern California with over 20+ locations and a track record of financial strength, security and stability gained over its 44 years in business. CWB has set itself apart from other banks by its people, dedication to client advocacy, exemplary "relationship banking," strong community support and a mission to exceed expectations. With a passion for providing customized solutions, the merger drove the decision to revamp their digital services to better serve their customers.
The Process
In an era where digital presence is critical to financial institutions and mergers are frequent, the successful merger of Community West Bank (CWB) and Central Valley Bank (CVB) depended on a robust and well-executed digital strategy, critical to providing a seamless user experience for customers and employees. SilverTech, leveraging its expertise in Xperience by Kentico website development, customized a digital solution that unified the brands of these two banks into one cohesive user-friendly digital experience in just 4 months from start to launch.
The Challenges
The merger of CWB and CVB presented unique challenges, particularly in integrating two distinct digital landscapes into a single cohesive website. The biggest challenges included:
- Differing Content Strategies: CWB's site was optimized for SEO with a rich content library, while CVB's site focused more on detailed product pages. Balancing these different content approaches was crucial.
- Short Timeline: The project needed to be completed with a demanding timeline, delivering a high-quality, functional website, from planning to launch in less than four months.
- Outdated Technology: The old CWB site suffered from poor mobile optimization, slow speeds, outdated information, and a lack of interactive features. This hindered customer engagement and usability.
Goals for New Site
SilverTech identified four main goals for CWB's new website with the main goal of unifying the brands. The merger of the two banks presented a unique opportunity to take advantage of the best from both brands.
Solution and Implementation
Based on the insight gained, SilverTech devised a comprehensive strategy roadmap to address the challenges and deliver a seamless digital experience for the bank merger. It was SilverTech's recommendation that Kentico's newest hybrid CMS platform Xperience by Kentico would be the best solution for the new website. Xperience with robust features and functionality allowed SilverTech to create an exceptional digital user experience efficiently for CWB.
The Key components of the solution include:
- Unified Content Strategy: SilverTech developed a content migration plan that combined the SEO-rich content from CWB with the detailed product information from CVB. This approach ensured that the new site would benefit from both banks' strengths while avoiding duplication and inconsistencies.
- Modern Design and Functionality: The new website was built with Xperience by Kentico, featuring a modern, responsive design to enhance user experience across all devices. Key features included:
- Enhanced Interactivity: Interactive elements and engaging content to improve customer interaction and retention
- Improved CTAs: Clear, strategically placed CTAs to guide users through the site effectively
- Technical Upgrades: Faster loading speeds, improved reliability, and mobile optimization to ensure a smooth user experience
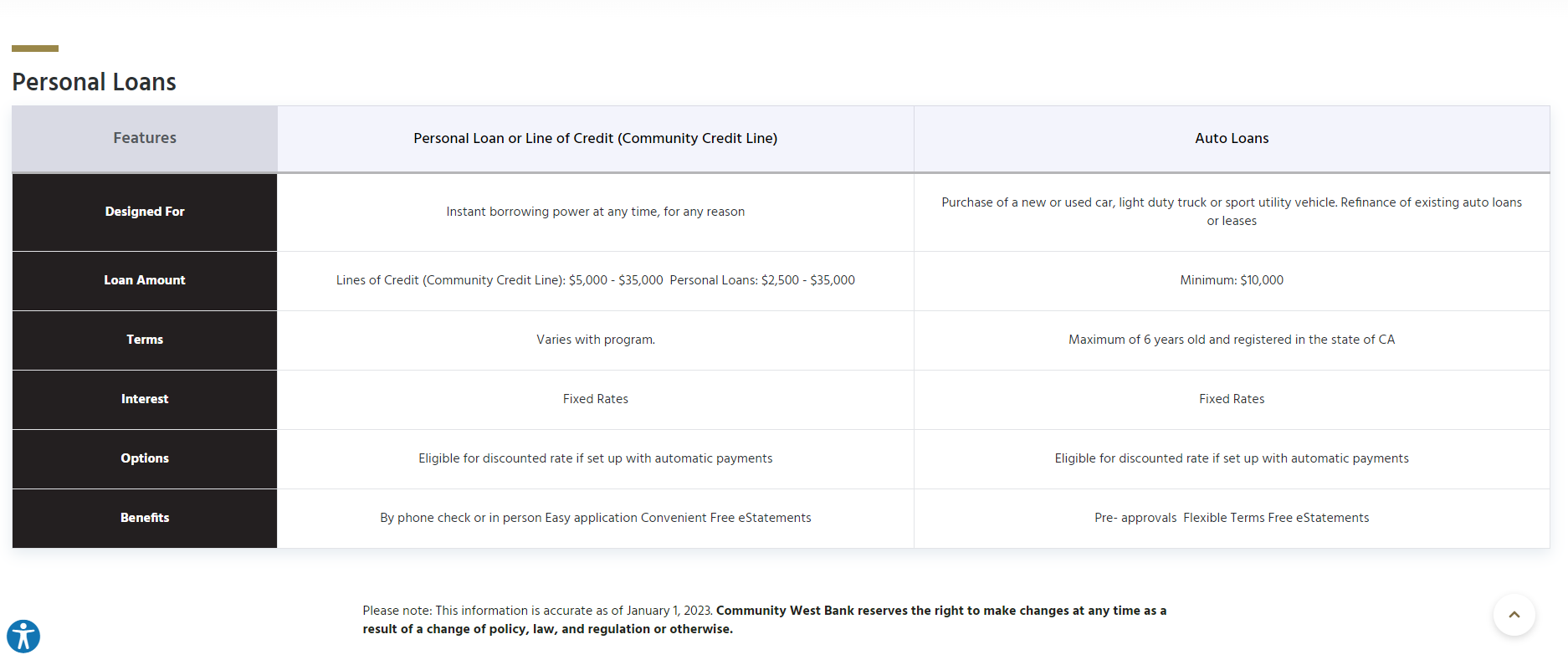
- New Functionalities: Inclusion of essential tools like product comparison tools, branch locator and more
- Accelerated Development Timeline: Despite the tight timeline, SilverTech employed agile development practices to ensure timely delivery without compromising quality. The team worked in sprints to continuously test and refine the site, leading up to a successful launch within the four-month timeframe.
HIGHLIGHTS
How to Find and Use High-Quality Images for Your Website
10/1/24
Gathering imagery can be one of the most time-consuming tasks during a website build. Deciding where to source your images, managing licensing costs, hiring photographers, and defining the story you want to tell through visuals can quickly become overwhelming. This can eat into valuable time and resources, sometimes delaying other critical parts of the project.
Why Are Images Important for a Website's Success?
Imagery plays a crucial role in telling your site’s story and helping users quickly grasp its purpose. Poor-quality images can make your website look unprofessional, leading to bad first impressions and reduced user engagement. Additionally, unoptimized images can significantly slow download times—just a 3-second delay can cause nearly 50% of visitors to leave before the site even finishes loading.
The first image users see is particularly important, as it sets the tone for their entire experience. It can determine whether someone stays to explore your content or leaves before even scrolling down. That’s why it’s essential to choose visuals that grab attention, effectively communicate your message, and resonate with your target audience.
Sourcing Your Imagery
Choosing how to source your imagery is where the process truly begins. Here are the main methods:
1. Using Stock Photo Websites (e.g., iStock, Unsplash)
Pros:
- No need to hire photographers or use in-house resources.
- Thousands of photos are readily available and easily searchable.
- A photo exists for nearly anything you might need.
Cons:
- Limited customization of imagery.
- Images are gathered without specific design considerations for your website.
- You often have to pay for licensing, and you won’t own the photos.
2. Contracting or Hiring a Photographer
Pros:
- Tailored to your specific needs.
- Provides consistency in style and branding.
- Delivers a polished, professional look superior to DIY or stock images.
Cons:
- Expensive, especially with travel or equipment costs.
- Once the photo shoot is complete, changing the images is difficult and costly.
Avoiding Common Image Mistakes
When gathering images for your website, keep these key aspects in mind:
1. Aligning Images with Website Design
Beautiful photos can enhance your website, but if they don’t fit within the design, they can cause issues. Ensure that your images work with the dimensions of your website components (e.g., widgets, banners, galleries).
- Why it matters: Improper image sizing can result in awkward cropping, or important details being lost, leading to poor visual presentation.
- Tip: Check aspect ratios and resolution requirements for different sections of your site before selecting or creating images.
2. Optimizing Image File Sizes for Web Performance
High-quality images are important for aesthetics, but large file sizes can harm website performance. Unoptimized images can slow down page load times, frustrating users and increasing bounce rates.
- Why it matters: Large image files can slow down your website, especially for mobile users or those with slow internet. This impacts both user experience and SEO rankings.
- Tip: Use image compression tools to reduce file sizes without sacrificing quality. Aim for a balance between visual appeal and quick load times by using JPEGs for photos and PNGs for graphics that require transparency.
Common tools to resize images include:
- TinyPNG: Compresses PNG and JPEG images, reducing file size without compromising quality.
- Image Resizer: Allows resizing, cropping, and rotating images online. You can customize width and height.
Even programs as basic as Paint 3D can help you edit and resize images with ease, regardless of your photo editing skills.
Want to learn more? Check out our article on Image Optimization for additional tips!
Enhancing Accessibility and SEO with Alt Tags
Including alt tags, or alternative text, for your images is essential for both accessibility and SEO. Alt tags provide descriptions for screen readers, making your site more accessible to visually impaired users. They also help search engines understand your images, improving your site’s search ranking.
To maximize impact, keep alt text concise yet descriptive. For example, instead of “dog,” use “Golden retriever playing in a park.” This ensures your images contribute to a better user experience and help drive traffic from image searches.
Conclusion
There’s no one-size-fits-all solution for gathering website imagery, but that doesn’t mean you can’t find the perfect approach for your organization’s needs. Consider the tips above to guide your decision-making process and create a visually stunning, high-performing website.