SENTINEL
Services we provide:
- Discovery
- Strategy
- UX/UI design
- Website development
- Kentico implementation
About Sentinel
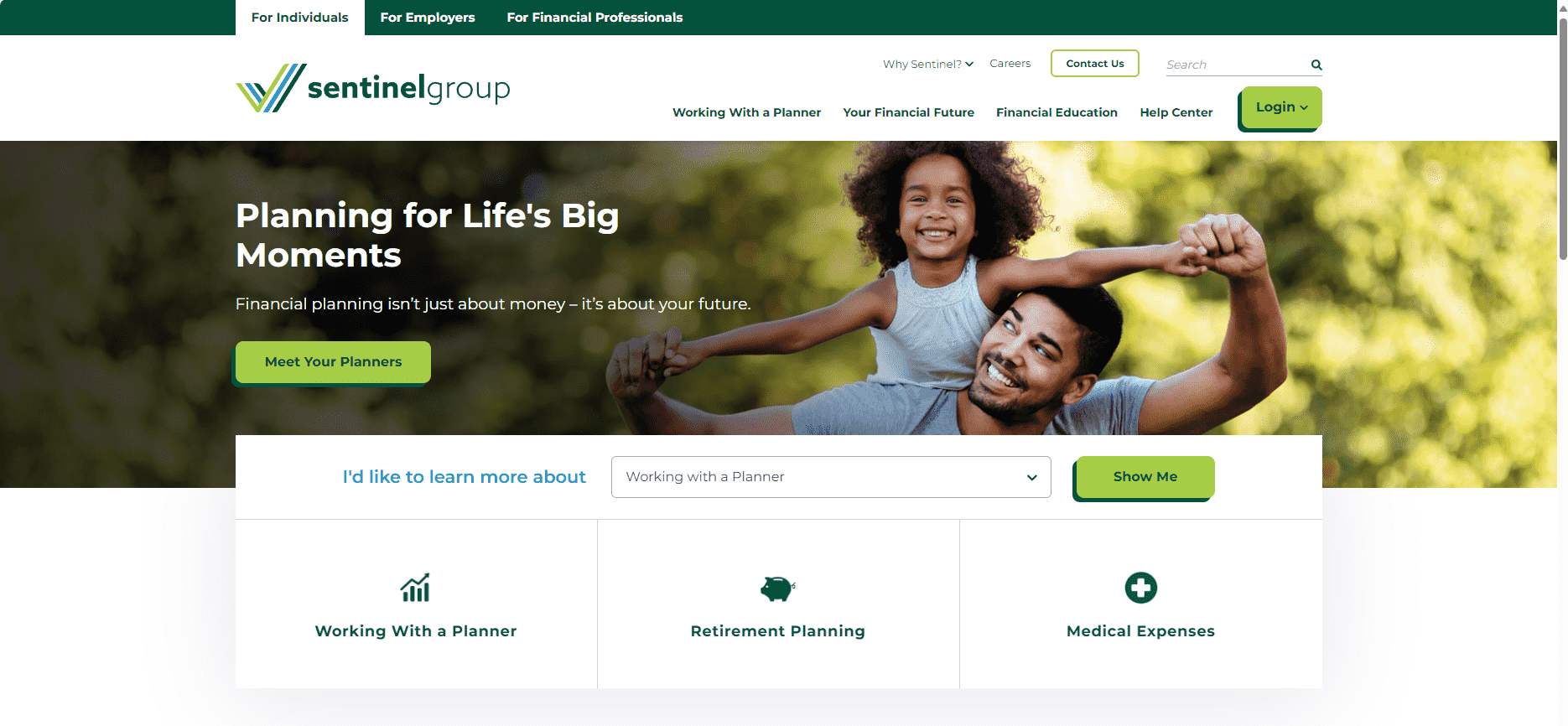
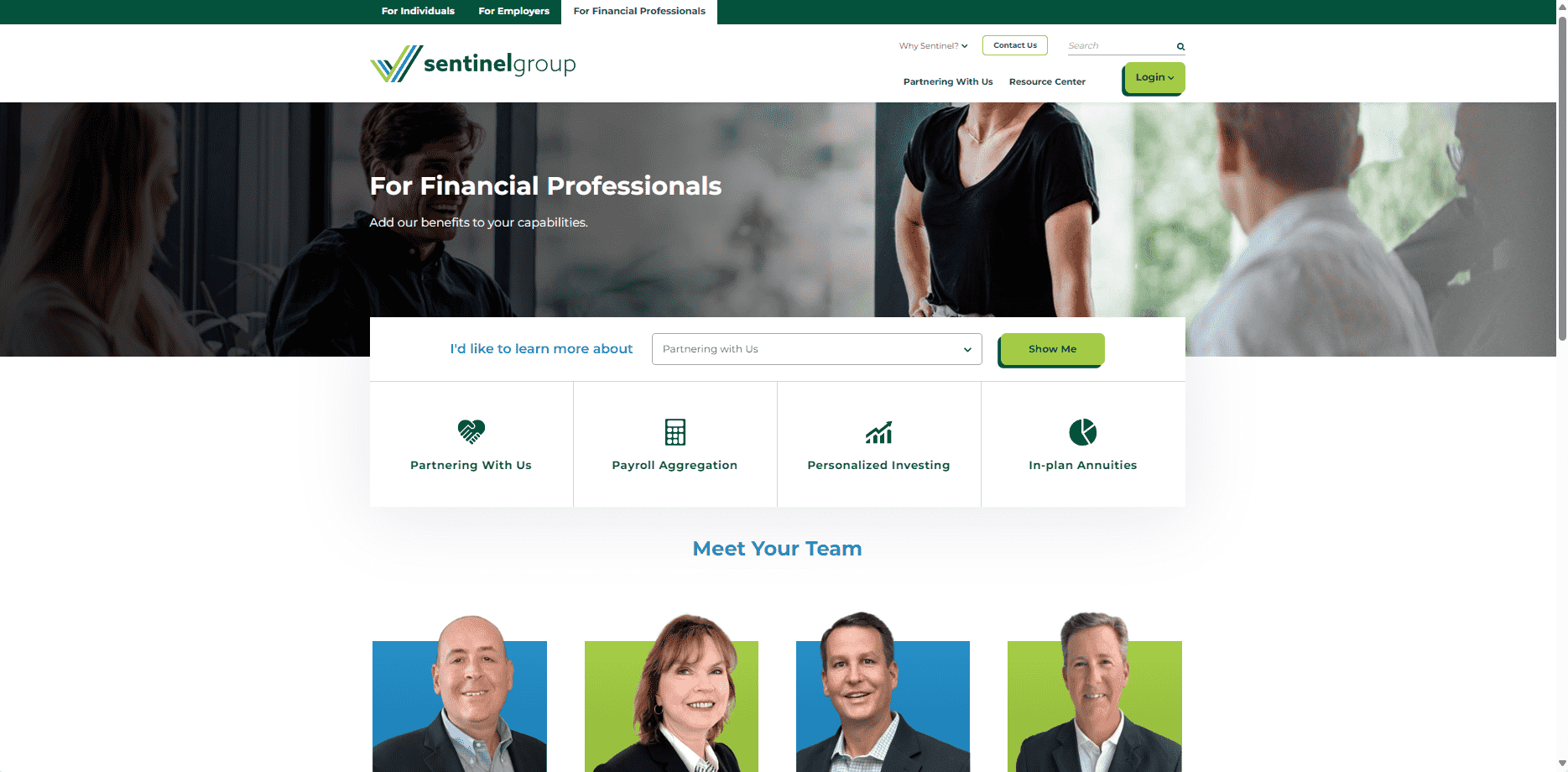
Sentinel is one of the largest employee benefits providers in the Northeast with 4,000+ clients and more than 250,000 plan participants. Sentinel partnered with SilverTech for their website redesign to accentuate their competitive advantages to other providers and strengthen brand messaging and company culture online. Additionally, they wanted to highlight Sentinel as a one-stop-shop benefits provider for employers and employees. Sentinel sought SilverTech’s expertise to create an experience geared towards the individual including storytelling elements through iconography, lifestyle-type imagery, and testimonials on their website.
The Process
Sentinel chose SilverTech’s recommendation of Kentico for several reasons. What appealed most to them was the easy-to-use interface for content editors, the ability to tag content clearly and effectively for multiple user groups, varied ability levels/place in the sales funnel, and the platform’s marketing automation abilities. Since the main goal of this website redesign was to create lead generation, the power and customizable functionality of the Kentico CMS coupled with the easy-to-use personalization and marketing automation features was a no brainer for Sentinel.
The Challenges
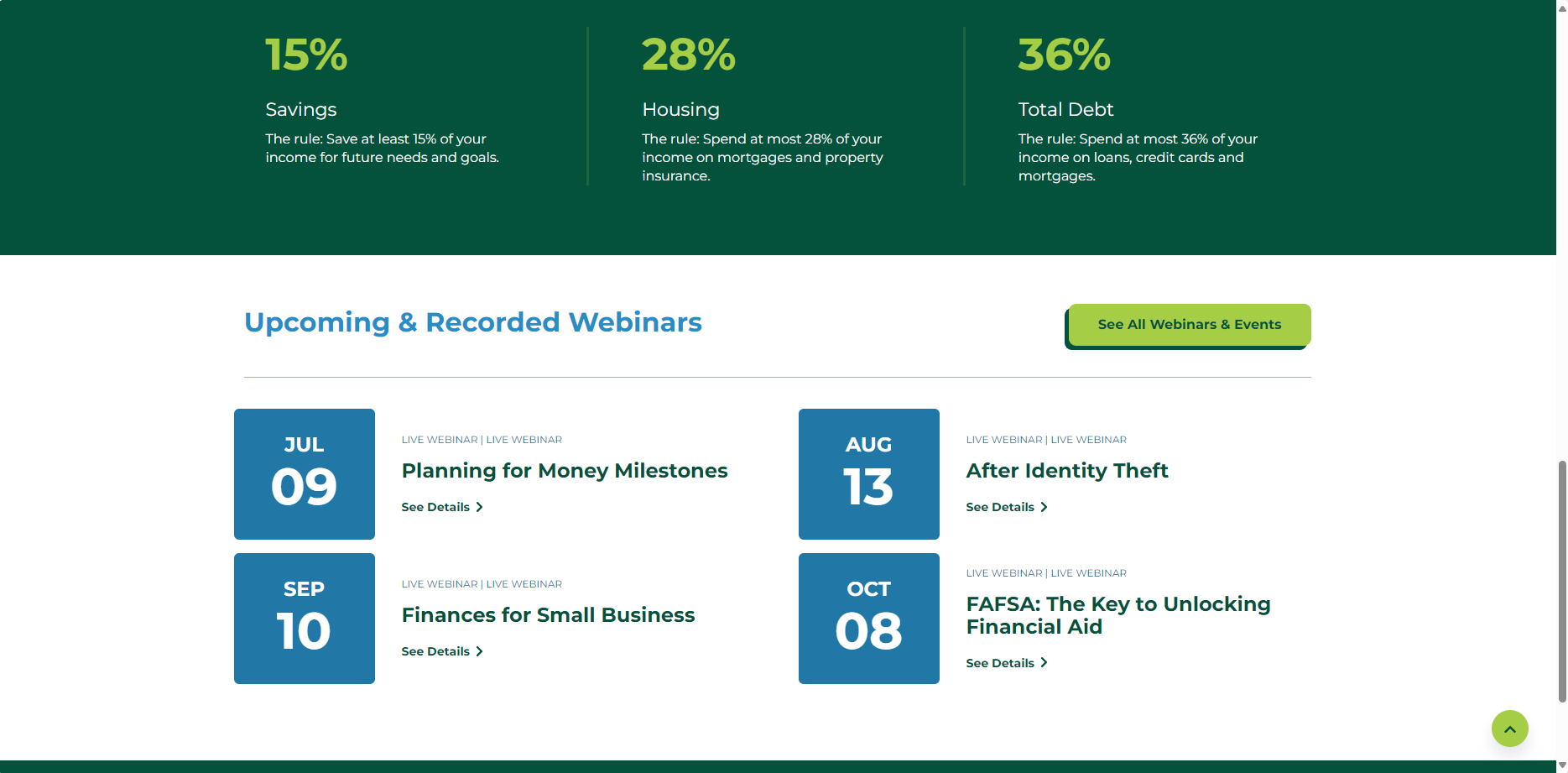
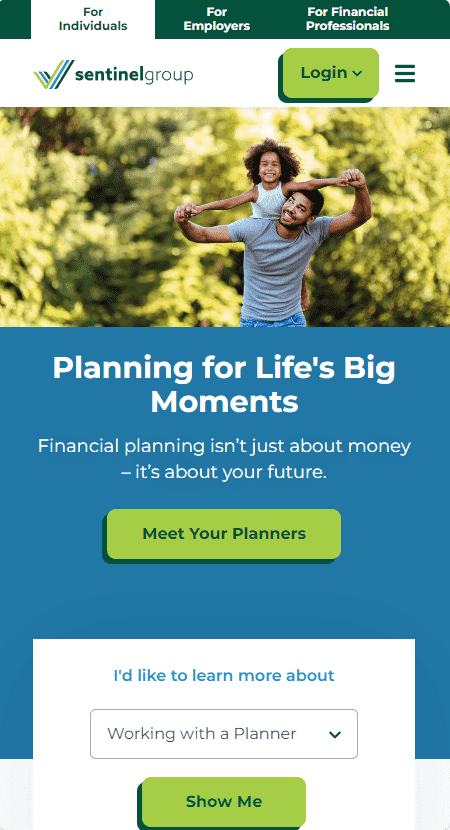
SilverTech faced several challenges throughout working on this project. One of the pains of Sentinel’s old site was that the homepage was difficult to use, asking users to act before understanding who Sentinel is. The new website clearly communicates the Sentinel brand before asking users to act. Another challenge that SilverTech faced was placing educational materials and related resources in a location and manner on the website that would be the most beneficial to users. This would make it easy for users to find information on their own and eliminate the need for Sentinel to send users direct links to the information. Sentinel loves the new website and SilverTech was able to address all the challenges of the old website.
RESULTS
How Teams Can Overcome Website Migration Challenges with Sanity
By: Ian Chouinard | 10/25/24

The websites of today's enterprises are large and complex and it's not uncommon to have thousands of pieces of content between unstructured pages and structured content. This creates challenges for marketing and technical teams wanting to move from an existing or legacy solution to a more modern headless CMS solution. Luckily, Sanity is a modern CMS solution that is architected to focus on content, configuration, and APIs which makes large website migration projects easier. By leveraging Sanity's architecture, API, and proper planning, we can effectively plan a large-scale website migration onto Sanity and scale content automation while optimizing our content for Sanity's best practices.
In this article, we will talk about strategies for planning and executing a migration through content modeling, document configuration, and leveraging Sanity's API-first architecture.
Creating a Content Model for Mapping Existing Website Content to Sanity Documents
Proper planning is key to a successful migration project. While Sanity's focus on structured content has many benefits, many systems are built with unstructured content or page builder-style systems. Because of this, we must catalog our content and model that content into structured concepts that work with Sanity's best practices such as the following structures:
- Documents: A schema to represent a piece of content
- Objects: A custom type used to represent a non-simple piece of data
- Relationships: A relationship between documents
As we catalog the content of the site, we want to think about how that content can fit within the above concepts. Let's take a typical website for a credit union as an example. Let's think about the type of content that we find:
- Rates
- Products
- Services
- Locations
- Team Members
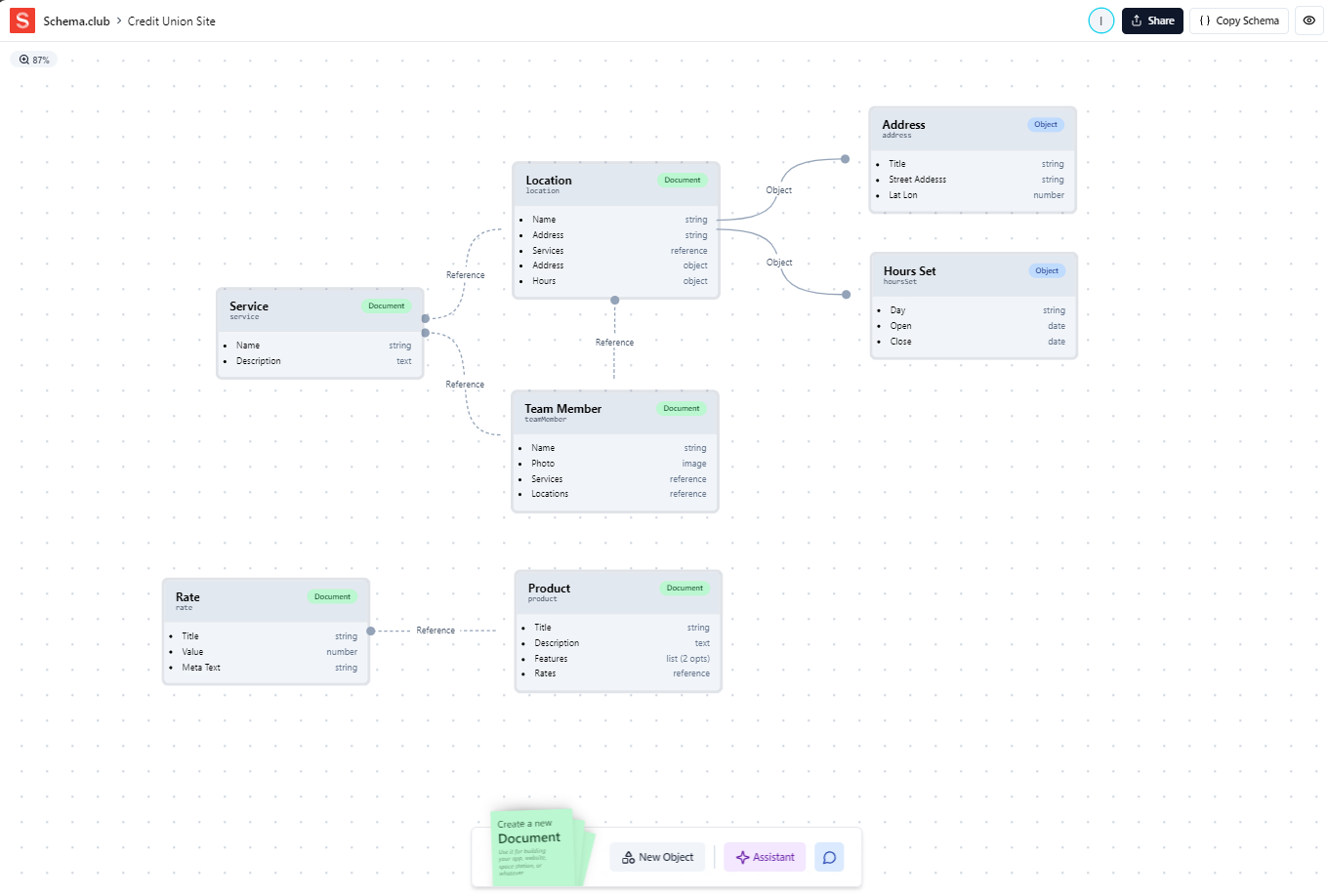
We can use a content model visualization tool such as Sanity's Schema.club to help us model our content. Here is what our content model could look like:

The above content model outlines various pieces of content we find on the site and models it in a way that works with Sanity's structure. This can be expanded on for the rest of the website's marketing content, widget-based objects for things such as hero banners, SEO metadata, categorization, etc. Contact us to learn about content modeling and plan your website migration.
Development, Sanity Studio Configuration, and Content Migration
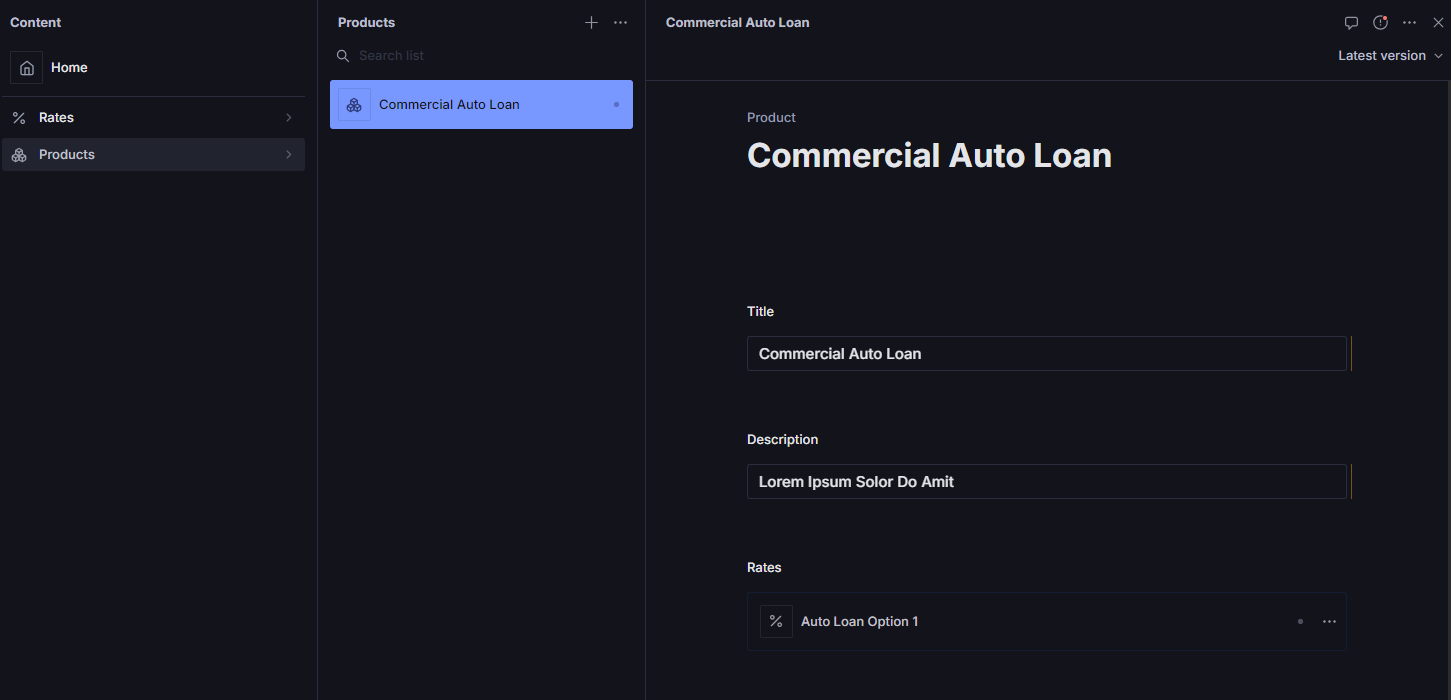
Now that we have modeled the content from our website, the development team is then ready to configure and develop the document schemas and editing workflows within Sanity. This step enables Sanity Content Lake to record and store the data and also provides a friendly user interface for marketers and content admins to maintain the website's content.

The document editing experience within Sanity Studio can be customized to suit the needs of the content and the team that needs to manage the content. Custom validation rules, customized fields, groupings for fields, and more can be implemented.
From here, we have the content building blocks required for the development team to build out the website with any number of front-end technologies and to develop content migration automation.
This is all possible due to Sanity's API-first architecture. Sanity as a platform does not restrict us on the technology that we integrate with and offers APIs we can leverage for the website to query our documents from the Sanity content lake, and other APIs for pushing and managing data within Sanity's content lake that we can leverage for migrating content.
Because Sanity's focus on structured content gives us dependable schemas for creating content within Sanity's content lake, we were able to carefully plan to migrate our content to Sanity by creating a content model with Schema.club. From there, Sanity's API-first architecture allows us to be technology-agnostic when developing automation to pull content from another platform or data source. Whether we need to use a web scraper, read data from a database, or pull data from an API, we know that we will be able to format the data and push that data into Sanity's content lake using its APIs. This all makes automating content migrations a process that can scale and be cost and time-effective compared to manual migration efforts.
To wrap up, Sanity’s API-first architecture and emphasis on structured content significantly streamline website migration projects. By focusing on these aspects, Sanity not only simplifies the migration process but also enhances content management and scalability. This approach ensures that your content is well-organized, easily accessible, and ready for future growth, making Sanity an ideal choice for modernizing your website infrastructure.