SENTINEL
Services we provide:
- Discovery
- Strategy
- UX/UI design
- Website development
- Kentico implementation
About Sentinel
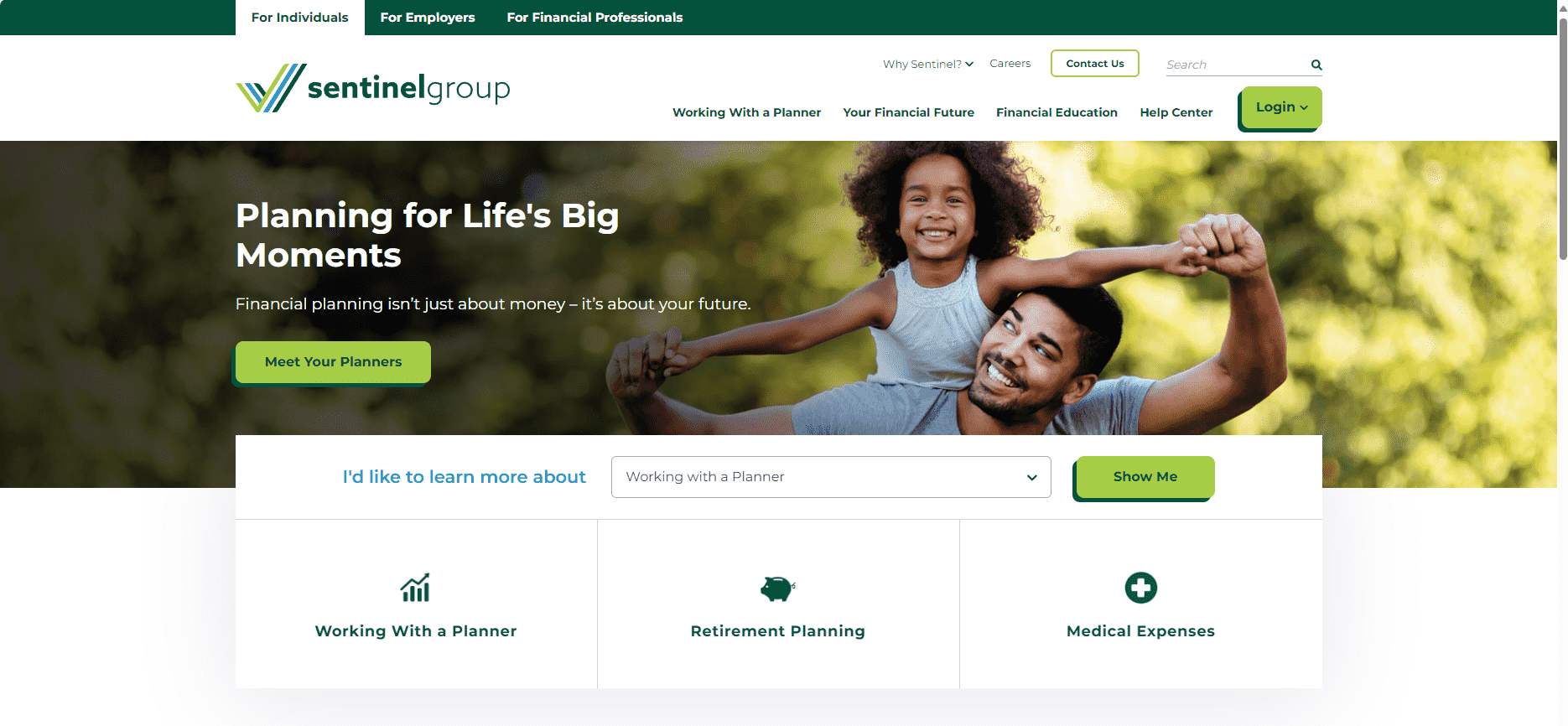
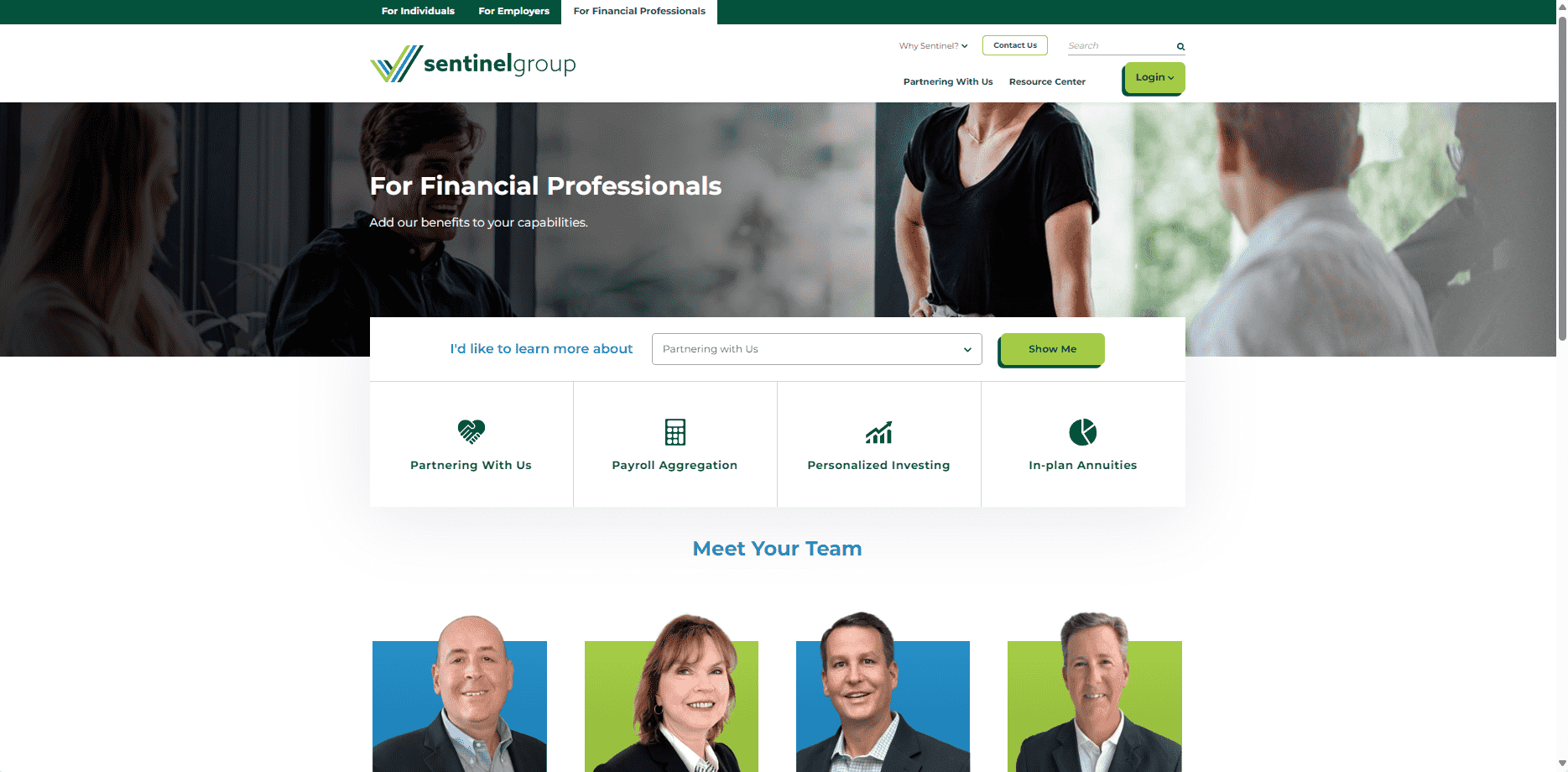
Sentinel is one of the largest employee benefits providers in the Northeast with 4,000+ clients and more than 250,000 plan participants. Sentinel partnered with SilverTech for their website redesign to accentuate their competitive advantages to other providers and strengthen brand messaging and company culture online. Additionally, they wanted to highlight Sentinel as a one-stop-shop benefits provider for employers and employees. Sentinel sought SilverTech’s expertise to create an experience geared towards the individual including storytelling elements through iconography, lifestyle-type imagery, and testimonials on their website.
The Process
Sentinel chose SilverTech’s recommendation of Kentico for several reasons. What appealed most to them was the easy-to-use interface for content editors, the ability to tag content clearly and effectively for multiple user groups, varied ability levels/place in the sales funnel, and the platform’s marketing automation abilities. Since the main goal of this website redesign was to create lead generation, the power and customizable functionality of the Kentico CMS coupled with the easy-to-use personalization and marketing automation features was a no brainer for Sentinel.
The Challenges
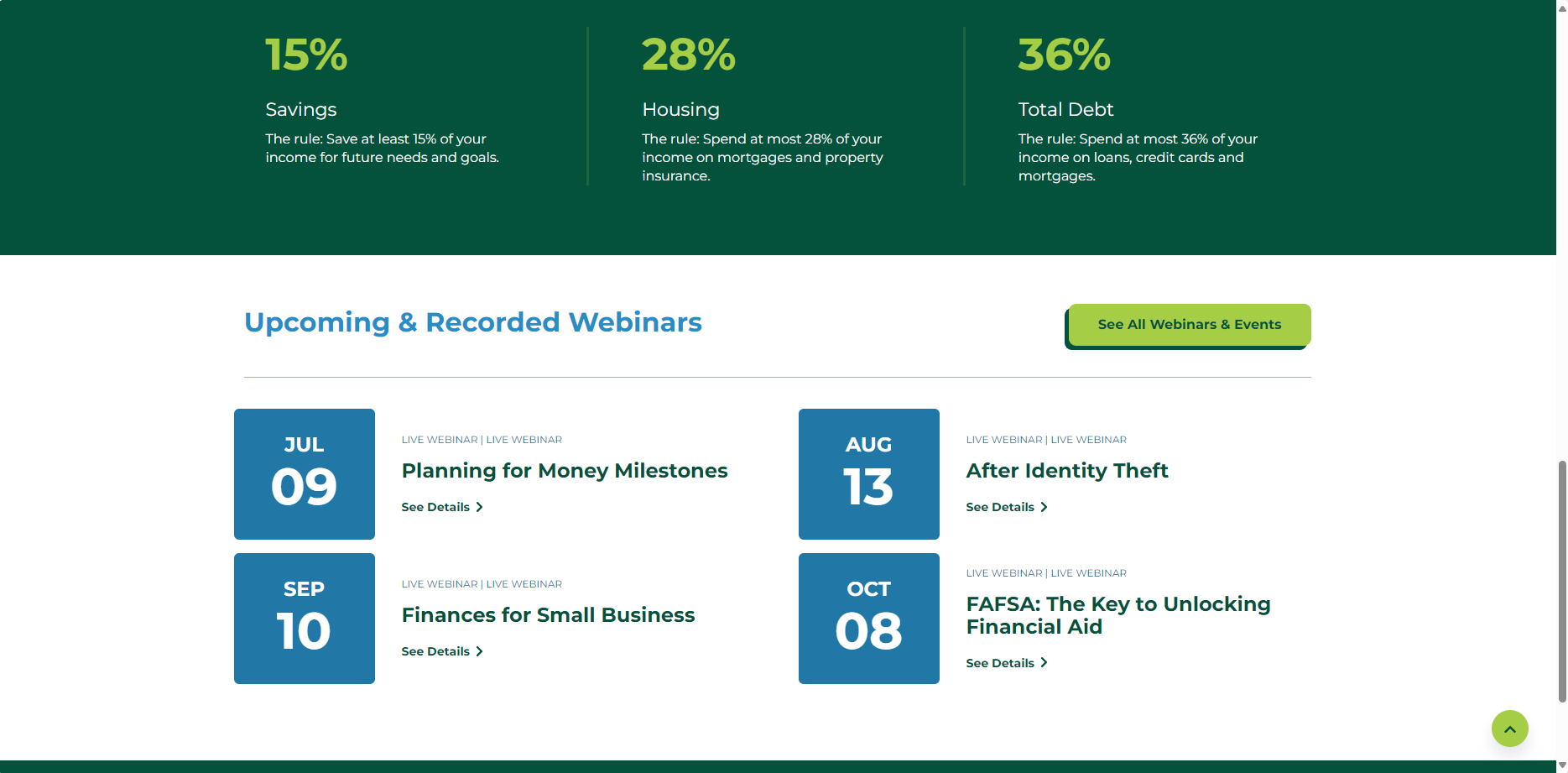
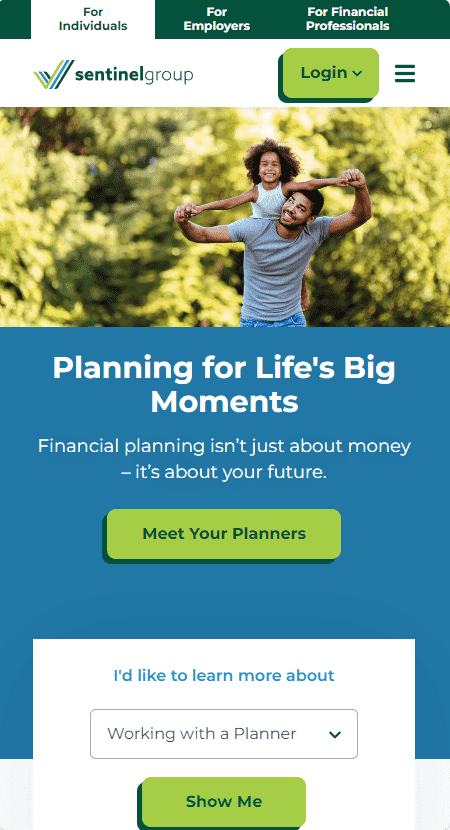
SilverTech faced several challenges throughout working on this project. One of the pains of Sentinel’s old site was that the homepage was difficult to use, asking users to act before understanding who Sentinel is. The new website clearly communicates the Sentinel brand before asking users to act. Another challenge that SilverTech faced was placing educational materials and related resources in a location and manner on the website that would be the most beneficial to users. This would make it easy for users to find information on their own and eliminate the need for Sentinel to send users direct links to the information. Sentinel loves the new website and SilverTech was able to address all the challenges of the old website.
RESULTS
Quality Assurance - Always Worth the Investment
9/14/20
Thorough QA process builds user trust and improves user experience
You’ve spent all this time and money on a website redesign. It’s designed beautifully. Your messaging targets the right audiences. And, you can’t wait to launch it.
But, will it work as intended? Will it not only function, but really work as hard as it can for you?
A website redesign is best when it accomplishes the goals you set out, and that includes providing a positive user experience. With user experience being a key component to why users stay or leave a site, it’s best to review your site before it goes live.
Quality assurance is one way of ensuring something maintains the desired level of quality in a product such as a website. The investment you’ve made in a website redesign or upgrade should be protected by having real users test the site. While there are tools you can use to find broken links, having real people test for usability is a vital step in the launch process so that you can protect the hard work and investment that went into a redesign.
Here are a few questions to ask yourself as you prepare your site launch:
How does the site interact in different browsers?
Not everyone uses Google Chrome. Firefox, Edge and Internet Explorer are other often-used browsers.
Just because one person uses Chrome doesn’t mean another user won’t use Internet Explorer.
While the basics of a website remain the same across browsers, it doesn’t mean they won’t look different in each browser and each browser version.
It’s important to check how your website looks and functions on different browsers since you don’t know how a user will get to your site. You wouldn’t want someone who uses IE to see a broken image box while a Google Chrome user sees the image without issue. Any font, design or other visual inconsistencies could create mistrust with a user, which could negatively impact experience and performance.
How does the website work on mobile?
At SilverTech, we create designs with a mobile-first mindset. With many people browsing sites via their mobile devices, we know we must create a website that functions seamlessly on mobile, without hacky design or functionality. No one wants to see a partial webpage upon arrival; they want the full picture, no matter the screen size.
We also must consider that on mobile users will want to use the site in a more actionable way, so you should be checking for functionality, such as:
- Do all phone numbers allow click to call?
- Do email addresses function as an easy way to contact someone and open your mobile email client?
- Do locations show up easily, without having to pinch and zoom?
If a website doesn’t work easily on mobile, users will be quick to leave the site and miss out on your important information.
Is the website ADA compliant?
Again, you never know who will visit your site. It’s important to be aware that some users may have physical impairments that make it challenging to access the website. Not only do you want to make sure those with disabilities or impairments are able to get the best experience from your site, but if you don’t there is legal action that can be taken against you in some industries and in some states. One of the most important QA processes of any modern website is to make sure it complies with ADA WCAG 2.1 standards (with WCAG 2.2 coming soon). Consider accessibility standards such as this:
- Do your colors have enough contrast?
- Does the text size adjust if needed?
- Does linked text appear differently?
Something as simple as a missing or misleading alt tag can cause confusion for a user who may be interpreting the content of your website via a screen reader.
There are many tools to use to help review your full site to ensure your site complies with ADA guidelines. SilverTech even offers a checklist.
Don't skimp on proper QA practices
After all the time and energy put in to create a new site, it would be a shame to have it not be everything you’d hope it to be. You wouldn’t want to have broken links or pages or not have it look consistent the moment a user visits it, so QA is not something to overlook.
The time to review the site before launch, catching any possible functionality or visual issues, is a key part of the process. Make sure you invest in expert QA practices, because what you don’t pay for now may cost you later.